Notice
Recent Posts
Recent Comments
Link
반응형
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- 제로베이스
- 문자열순서바꾸기
- sql 문자열 패턴 검색
- 재귀스왑
- indexOf()
- ...점점점문법
- 객체의 밸류값만 찾기
- 중복문자제거
- 시퀄 문법
- ubuntu타임존
- 단어 제거
- 중복 문자열
- 레디스 확인
- 객체의키값만 찾기
- 스프링 데이타 JPA
- lastIndexOf()
- 중복된 단어
- 코딩 어?
- 5.3.8 Modifying Queries
- 아래로펼치기
- 중첩배열
- 깃 토큰 만료
- @Moditying @Query
- 문자열 중복
- 중복단어제거
- 배엘에서 스왑
- js 문자열을 문자배열로
- 우분투 시간 변경
- 중첩배열평탄화
- 프론트엔드 스쿨
Archives
- Today
- Total
코딩기록
JS)모던 자바스크립트 Deep Dive 37장 Set과 Map 본문
728x90
37장 Set과 Map
37-1. Set
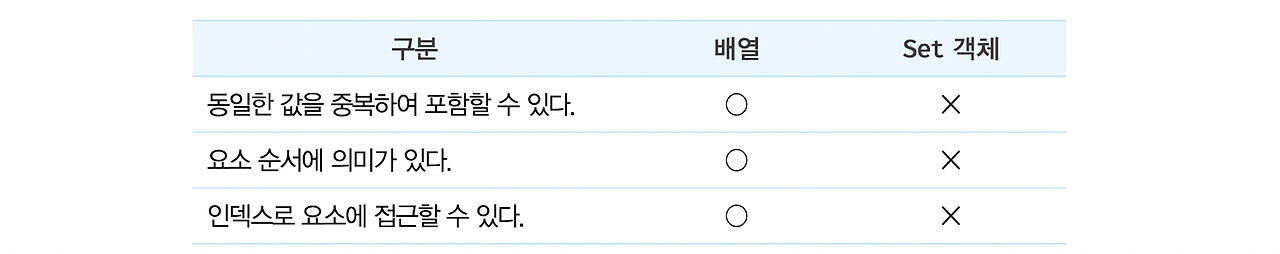
- Set 객체는 중복되지 않는 유일한 값들의 집합. Set 객체는 배열과 유사하지만 다음과 같은 차이가 있음.

- 이러한 Set 객체 특성은 수학적 집합의 특성과 일치함.
- Set은 수학적 집합을 구현하기 위한 자료구조임.
- 따라서 Set을 통해 교집합, 합집합, 차집합, 여집합 등을 구현할 수 있음.
1). Set 객체의 생성
- Set 객체는 Set 생성자 함수로 생성함. Set 생성자 함수에 인수를 전달하지 않으면 빈 Set 객체가 생성됨.
-
[예제 37-01]const set = new Set();console.log(set); // Set(0) {}
-
- Set 생성자 함수는 이터러블을 인수로 전달받아 Set 객체를 생성함. 이때 이터러블의 중복된 값은 Set 객체에 요소로 저장되지 않음.
-
[예제 37-02]const set1 = new Set([1, 2, 3, 3]);console.log(set1); // Set(3) {1, 2, 3}const set2 = new Set('hello');console.log(set2); // Set(4) {"h", "e", "l", "o"}
-
- 중복을 허용하지 않는 Set 객체의 특성을 활용하여 배열에서 중복된 요소를 제거할 수 있음.
-
[예제 37-03]// 배열의 중복 요소 제거const uniq = array => array.filter((v, i, self) => self.indexOf(v) === i);console.log(uniq([2, 1, 2, 3, 4, 3, 4])); // [2, 1, 3, 4]// Set을 사용한 배열의 중복 요소 제거const uniq = array => [...new Set(array)];console.log(uniq([2, 1, 2, 3, 4, 3, 4])); // [2, 1, 3, 4]
-
2). 요소 개수 확인
- Set 객체의 요소 개수를 확인할 때는 Set.prototype.size 프로퍼티를 사용함.
-
[예제 37-04]const { size } = new Set([1, 2, 3, 3]);console.log(size); // 3
-
- size 프로퍼티는 setter 함수 없이 getter 함수만 존재하는 접근자 프로퍼티다. 따라서 size 프로퍼티에 숫자를 할당하여 Set 객체의 요소 개수를 변경할 수 없음.
-
[예제 37-05]const set = new Set([1, 2, 3]);console.log(Object.getOwnPropertyDescriptor(Set.prototype, 'size'));// {set: undefined, enumerable: false, configurable: true, get: ƒ}set.size = 10; // 무시된다.console.log(set.size); // 3
-
3). 요소 추가
- Set객체에 요소를 추가할 때는 Set.prototype.add 메서드를 사용.
-
[예제 37-06]const set = new Set();console.log(set); // Set(0) {}set.add(1);console.log(set); // Set(1) {1}
-
- add 메서드는 새로운 요소가 추가된 Set 객체를 반환함. 따라서 add 메서드를 호출한 후에 add 메서드를 연속적으로 호출(method chaining) 할 수 있음.
-
[예제 37-07]const set = new Set();set.add(1).add(2);console.log(set); // Set(2) {1, 2}
-
- Set 객체에 중복된 요소의 추가는 허용되지 않음. 이때 에러가 발생하지는 않고 무시됨.
-
[예제 37-08]const set = new Set();set.add(1).add(2).add(2);console.log(set); // Set(2) {1, 2}
-
- 일치 비교 연산자 ===을 사용하면 NaN과 NaN을 다르다고 평가함.
- 하지만 Set 객체는 NaN과 NaN을 같다고 평가하여 중복 추가를 허용하지 않음.
- +0, -0은 일치 비교 연산자 ===와 마찬가지로 같다고 평가하여 중복 추가를 허용하지 않음.
-
[예제 37-09]const set = new Set();console.log(NaN === NaN); // falseconsole.log(0 === -0); // true// NaN과 NaN을 같다고 평가하여 중복 추가를 허용하지 않는다.set.add(NaN).add(NaN);console.log(set); // Set(1) {NaN}// +0과 -0을 같다고 평가하여 중복 추가를 허용하지 않는다.set.add(0).add(-0);console.log(set); // Set(2) {NaN, 0}
-
- Set 객체는 객체나 배열과 같이 자바스크립트의 모든 값을 요소로 저장할 수 있음.
-
[예제 37-10]const set = new Set();set.add(1).add('a').add(true).add(undefined).add(null).add({}).add([]);console.log(set); // Set(7) {1, "a", true, undefined, null, {}, []}
-
4). 요소 존재 여부 확인
- Set 객체에 특정 요소가 존재하는지 확인하려면 Set.prototype.has 메서드를 사용함.
- has 메서드는 특정 요소의 존재 여부를 나타내는 불리언 값을 반환함.
-
[예제 37-11]const set = new Set([1, 2, 3]);console.log(set.has(2)); // trueconsole.log(set.has(4)); // false
-
5). 요소 삭제
- Set 객체에 특정 요소를 삭제하려면 Set.prototype.delete 메서드를 사용함.
- delete 메서드는 삭제 성공 여부를 나타내는 불리언 값을 반환함.
- delete 메서드는 인덱스가 아니라 삭제하려는 요소값을 인수로 전달해야 함.
- Set 객체는 순서에 의미가 없음. 즉, 배열과 같이 인덱스를 갖지 않음.
- delete 메서드는 연속적으로 호출할 수 없음.
-
[예제 37-12]const set = new Set([1, 2, 3]);// 요소 2를 삭제한다.set.delete(2);console.log(set); // Set(2) {1, 3}// 요소 1을 삭제한다.set.delete(1);console.log(set); // Set(1) {3}
-
- 존재하지 않는 Set 객체의 요소를 삭제하려 하면 에러 없이 무시됨.
-
[예제 37-13]const set = new Set([1, 2, 3]);// 존재하지 않는 요소 0을 삭제하면 에러없이 무시된다.set.delete(0);console.log(set); // Set(3) {1, 2, 3}
-
- delete 메서드는 삭제 성공 여부를 나타내는 불리언 값을 반환함. 따라서 Set.prototype.add 메서드와 달리 연속적으로 호출( method chaining )할 수 없음.
-
[예제 37-14]const set = new Set([1, 2, 3]);// delete는 불리언 값을 반환한다.set.delete(1).delete(2); // TypeError: set.delete(...).delete is not a function
-
6). 요소 일괄 삭제
- Set 객체에 모든 요소를 일괄 삭제하려면 Set.prototype.clear 메서드를 사용함.
- clear 메서드는 언제나 undefined를 반환함.
-
[예제 37-15]const set = new Set([1, 2, 3]);set.clear();console.log(set); // Set(0) {}
-
7). 요소 순회
- Set 객체에 요소를 일괄 순회하려면 Set.prototype.forEach 메서드를 사용함.
- Set.prototype.forEach 메서드는 Array.prototype.forEach 메서드와 유사하게 콜백 함수와 forEach 메서드의 콜백 함수 내부에서 this로 사용될 객체(옵션)를 인수로 전달함. 이때 콜백 함수는 3개의 인수를 전달 받음.
- 첫 번째 인수: 현재 순회 중인 요소값
- 두 번째 인수: 현재 순회 중인 요소값
- 세 번째 인수: 현재 순회 중인 Set 객체 자체
- 첫 번째 인수와 두 번째 인수는 같은 값.
- 이처럼 동작하는 이유는 Array.prototype.forEach 메서드와 인터페이스를 통일하기 위함이며 다른 의미 없음.
- Array.prototype.forEach 메서드의 콜백 함수는 두 번째 인수로 현재 순회 중인 요소의 인덱스를 전달받음.
- 하지만 Set 객체는 순서에 의미가 없어 배열과 같이 인덱스를 갖지 않음.
-
[예제 37-16]const set = new Set([1, 2, 3]);set.forEach((v, v2, set) => console.log(v, v2, set));/*1 1 Set(3) {1, 2, 3}2 2 Set(3) {1, 2, 3}3 3 Set(3) {1, 2, 3}*/
- Set 객체는 이터러블임. 따라서 for...of 문으로 순회할 수 있으며, 스프레드 문법과 배열 디스트럭처링의 대상이 될 수 도 있음.
- 배열 디스트럭처링: 구조화된 배열 또는 객체를 Destructuring(비구조화, 파괴)하여 개별적인 변수에 할당하는 것
-
[예제 37-17]const set = new Set([1, 2, 3]);// Set 객체는 Set.prototype의 Symbol.iterator 메서드를 상속받는 이터러블이다.console.log(Symbol.iterator in set); // true// 이터러블인 Set 객체는 for...of 문으로 순회할 수 있다.for (const value of set) {console.log(value); // 1 2 3}// 이터러블인 Set 객체는 스프레드 문법의 대상이 될 수 있다.console.log([...set]); // [1, 2, 3]// 이터러블인 Set 객체는 배열 디스트럭처링 할당의 대상이 될 수 있다.const [a, ...rest] = [...set];console.log(a, rest); // 1, [2, 3]
- Set 객체는 요소의 순서에 의미를 갖지 않지만 Set 객체를 순회하는 순서는 요소가 추가된 순서를 따름.
- 이는 ECMAScript 사양에 규정되어 있지는 않지만 다른 이터러블의 순회와 호환성을 유지하기 위함임.
8). 집합 연산
Set은 수학적 집합을 구현하기 위한 자료구조. 따라서 Set을 통해 교집합, 합집합, 차집합, 여집합 등을 구현할 수 있음.
집합 연산을 수행하는 프로토타입 메서드를 구현하면 다음과 같음.
교집합
- 교집합 A∩B는 집합 A와 집합 B의 공통 요소로 구성.
-
[예제 37-18]Set.prototype.intersection = function (set) {const result = new Set();for (const value of set) {// 2개의 set의 요소가 공통되는 요소이면 교집합의 대상이다.if (this.has(value)) result.add(value);}return result;};const setA = new Set([1, 2, 3, 4]);const setB = new Set([2, 4]);// setA와 setB의 교집합console.log(setA.intersection(setB)); // Set(2) {2, 4}// setB와 setA의 교집합console.log(setB.intersection(setA)); // Set(2) {2, 4}
-
- 또는 다음과 같은 방법으로도 가능.
-
[예제 37-19]Set.prototype.intersection = function (set) {return new Set([...this].filter(v => set.has(v)));};const setA = new Set([1, 2, 3, 4]);const setB = new Set([2, 4]);// setA와 setB의 교집합console.log(setA.intersection(setB)); // Set(2) {2, 4}// setB와 setA의 교집합console.log(setB.intersection(setA)); // Set(2) {2, 4}
-
합집합
- 합집합 A∪B는 집합 A와 집합 B의 중복 없는 모든 요소로 구성.
-
[예제 37-20]Set.prototype.union = function (set) {// this(Set 객체)를 복사const result = new Set(this);for (const value of set) {// 합집합은 2개의 Set 객체의 모든 요소로 구성된 집합이다. 중복된 요소는 포함되지 않는다.result.add(value);}return result;};const setA = new Set([1, 2, 3, 4]);const setB = new Set([2, 4]);// setA와 setB의 합집합console.log(setA.union(setB)); // Set(4) {1, 2, 3, 4}// setB와 setA의 합집합console.log(setB.union(setA)); // Set(4) {2, 4, 1, 3}
-
- 또는 다음과 같은 방법으로도 가능.
-
[예제 37-21]Set.prototype.union = function (set) {return new Set([...this, ...set]);};const setA = new Set([1, 2, 3, 4]);const setB = new Set([2, 4]);// setA와 setB의 합집합console.log(setA.union(setB)); // Set(4) {1, 2, 3, 4}// setB와 setA의 합집합console.log(setB.union(setA)); // Set(4) {2, 4, 1, 3}
-
차집합
- 차집합 A-B는 집합 A에는 존재하지만 집합 B에는 존재하지 않는 요소로 구성.
-
[예제 37-22]Set.prototype.difference = function (set) {// this(Set 객체)를 복사const result = new Set(this);for (const value of set) {// 차집합은 어느 한쪽 집합에는 존재하지만 다른 한쪽 집합에는 존재하지 않는 요소로 구성된 집합이다.result.delete(value);}return result;};const setA = new Set([1, 2, 3, 4]);const setB = new Set([2, 4]);// setA에 대한 setB의 차집합console.log(setA.difference(setB)); // Set(2) {1, 3}// setB에 대한 setA의 차집합console.log(setB.difference(setA)); // Set(0) {}
-
- 또는 다음과 같은 방법으로도 가능.
-
[예제 37-23]Set.prototype.difference = function (set) {return new Set([...this].filter(v => !set.has(v)));};const setA = new Set([1, 2, 3, 4]);const setB = new Set([2, 4]);// setA에 대한 setB의 차집합console.log(setA.difference(setB)); // Set(2) {1, 3}// setB에 대한 setA의 차집합console.log(setB.difference(setA)); // Set(0) {}
-
부분 집합과 상위 집합
- 집합 A가 집합 B에 포함되는 경우(A⊆B) 집합 A는 집합 B의 부분 집합(subset)이며, 집합 B는 집합 A의 상위 집합(superset)임.
-
[예제 37-24]// this가 subset의 상위 집합인지 확인한다.Set.prototype.isSuperset = function (subset) {for (const value of subset) {// superset의 모든 요소가 subset의 모든 요소를 포함하는지 확인if (!this.has(value)) return false;}return true;};const setA = new Set([1, 2, 3, 4]);const setB = new Set([2, 4]);// setA가 setB의 상위 집합인지 확인한다.console.log(setA.isSuperset(setB)); // true// setB가 setA의 상위 집합인지 확인한다.console.log(setB.isSuperset(setA)); // false
-
- 또는 다음과 같은 방법으로도 가능.
-
[예제 37-25]// this가 subset의 상위 집합인지 확인한다.Set.prototype.isSuperset = function (subset) {const supersetArr = [...this];return [...subset].every(v => supersetArr.includes(v));};const setA = new Set([1, 2, 3, 4]);const setB = new Set([2, 4]);// setA가 setB의 상위 집합인지 확인한다.console.log(setA.isSuperset(setB)); // true// setB가 setA의 상위 집합인지 확인한다.console.log(setB.isSuperset(setA)); // false
-
37-2. Map
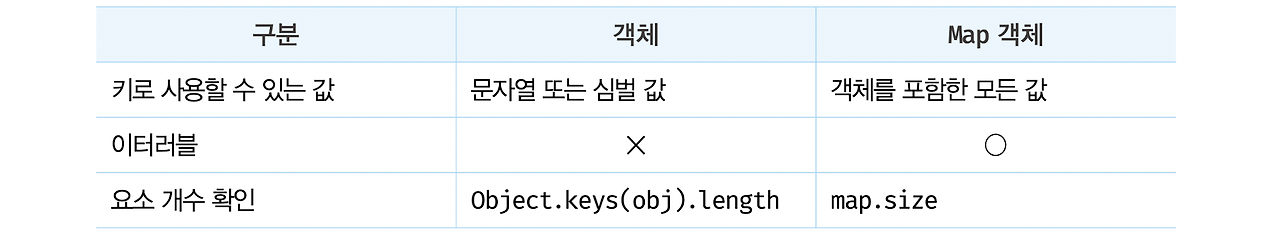
Map 객체는 키와 값의 쌍으로 이루어진 컬렉션. Map 객체는 객체와 유사하지만 다음과 같은 차이가 있음.

1). Map 객체의 생성
- Map 객체는 Map 생성자 함수로 생성한다. Map 생성자 함수에 인수를 전달하지 않으면 빈 Map 객체가 생성.
-
[예제 37-26]const map = new Map();console.log(map); // Map(0) {}
-
- Map 생성자 함수는 이터러블을 인수로 전달받아 Map 객체를 생성함. 이때 인수로 전달되는 이터러블은 키와 값의 쌍으로 이루어진 요소로 구성되어야함.
-
[예제 37-27]const map1 = new Map([['key1', 'value1'], ['key2', 'value2']]);console.log(map1); // Map(2) {"key1" => "value1", "key2" => "value2"}const map2 = new Map([1, 2]); // TypeError: Iterator value 1 is not an entry object
-
- Map 생성자 함수의 인수로 전달한 이터러블에 중복된 키를 갖는 요소가 존재하면 값이 덮어써짐. 따라서 Map 객체에는 중복된 키를 갖는 요소가 존재할 수 없음.
-
[예제 37-28]const map = new Map([['key1', 'value1'], ['key1', 'value2']]);console.log(map); // Map(1) {"key1" => "value2"}
-
2). 요소 개수 확인
- Map 객체의 요소 개수를 확인할 때는 Map.prototype.size 프로퍼티를 사용.
-
[예제 37-29]const { size } = new Map([['key1', 'value1'], ['key2', 'value2']]);console.log(size); // 2
-
- size 프로퍼티는 setter 함수 없이 getter 함수만 존재하는 접근자 프로퍼티임. 따라서 size 프로퍼티에 숫자를 할당하여 Map 객체의 요소 개수를 변경할 수 없음.
-
[예제 37-30]const map = new Map([['key1', 'value1'], ['key2', 'value2']]);console.log(Object.getOwnPropertyDescriptor(Map.prototype, 'size'));// {set: undefined, enumerable: false, configurable: true, get: ƒ}map.size = 10; // 무시된다.console.log(map.size); // 2
-
3). 요소 추가
- Map 객체에 요소를 추가할 때는 Map.prototype.set 메서드를 사용함.
-
[예제 37-31]const map = new Map();console.log(map); // Map(0) {}map.set('key1', 'value1');console.log(map); // Map(1) {"key1" => "value1"}
-
- set 메서드는 새로운 요소가 추가된 Map 객체를 반환. 따라서 set 메서드를 호출한 후에 set 메서드를 연속적으로 호출(method chanining) 할 수 있음.
-
[예제 37-32]const map = new Map();map.set('key1', 'value1').set('key2', 'value2');console.log(map); // Map(2) {"key1" => "value1", "key2" => "value2"}
-
- Map 객체에는 중복된 키를 갖는 요소가 존재할 수 없기 때문에 중복된 키를 갖는 요소를 추가하면 값이 덮어써짐. 이때 에러는 발생하지 않음.
-
[예제 37-33]const map = new Map();map.set('key1', 'value1').set('key1', 'value2');console.log(map); // Map(1) {"key1" => "value2"}
-
- 일치 비교 연산자 ===을 사용하면 NaN과 NaN을 다르다고 평가함.
- 하지만 Map 객체는 NaN과 NaN을 같다고 평가하여 중복 추가를 허용하지 않음.
- +0, -0은 일치 비교 연산자 ===와 마찬가지로 같다고 평가하여 중복 추가를 허용하지 않음.
-
[예제 37-34]const map = new Map();console.log(NaN === NaN); // falseconsole.log(0 === -0); // true// NaN과 NaN을 같다고 평가하여 중복 추가를 허용하지 않는다.map.set(NaN, 'value1').set(NaN, 'value2');console.log(map); // Map(1) { NaN => 'value2' }// +0과 -0을 같다고 평가하여 중복 추가를 허용하지 않는다.map.set(0, 'value1').set(-0, 'value2');console.log(map); // Map(2) { NaN => 'value2', 0 => 'value2' }
-
- 객체는 문자열 또는 심벌 값만 키로 사용할 수 있음.
- Map 객체는 키 타입에 제한이 없음. 따라서 객체를 포함한 모든 값을 키로 사용할 수 있음.
-
[예제 37-35]const map = new Map();const lee = { name: 'Lee' };const kim = { name: 'Kim' };// 객체도 키로 사용할 수 있다.map.set(lee, 'developer').set(kim, 'designer');console.log(map);// Map(2) { {name: "Lee"} => "developer", {name: "Kim"} => "designer" }
-
4). 요소 취득
- Map 객체에서 특정 요소를 취득하려면 Map.prototype.get 메서드를 사용함.
- get 메서드의 인수로 키를 전달하면 Map 객체에서 인수로 전달한 키를 갖는 값을 반환함.
- Map 객체에서 인수로 전달한 키를 갖는 요소가 존재하지 않으면 undefined를 반환함.
-
[예제 37-36]const map = new Map();const lee = { name: 'Lee' };const kim = { name: 'Kim' };map.set(lee, 'developer').set(kim, 'designer');console.log(map.get(lee)); // developerconsole.log(map.get('key')); // undefined
-
5). 요소 존재 여부 확인
- Map 객체에서 특정 요소가 존재하는지 확인하려면 Map.prototype.has 메서드를 사용함.
- has 메서드는 특정 요소의 존재 여부를 나타내는 불리언 값을 반환함.
-
[예제 37-37]const lee = { name: 'Lee' };const kim = { name: 'Kim' };const map = new Map([[lee, 'developer'], [kim, 'designer']]);console.log(map.has(lee)); // trueconsole.log(map.has('key')); // false
-
6). 요소 삭제
- Map 객체에서 요소를 삭제하려면 Map.prototype.delete 메서드를 사용함.
- delete 메서드는 삭제 성공 여부를 나타내는 불리언 값을 반환함.
-
[예제 37-38]const lee = { name: 'Lee' };const kim = { name: 'Kim' };const map = new Map([[lee, 'developer'], [kim, 'designer']]);map.delete(kim);console.log(map); // Map(1) { {name: "Lee"} => "developer" }
-
- 만약 존재하지 않는 키로 Map 객체의 요소를 삭제하려 하면 에러 없이 무시됨.
-
[예제 37-39]const map = new Map([['key1', 'value1']]);// 존재하지 않는 키 'key2'로 요소를 삭제하려 하면 에러없이 무시된다.map.delete('key2');console.log(map); // Map(1) {"key1" => "value1"}
-
- delete 메서드는 삭제 성공 여부를 나타내는 불리언 값을 반환. 따라서 Set 메서드와 달리 연속적으로 호출할 수 없음.
-
[예제 37-40]const lee = { name: 'Lee' };const kim = { name: 'Kim' };const map = new Map([[lee, 'developer'], [kim, 'designer']]);map.delete(lee).delete(kim); // TypeError: map.delete(...).delete is not a function
-
7). 요소 일괄 삭제
- Map 객체에서 요소를 일괄 삭제하려면 Map.prototype.clear 메서드를 사용함.
- clear 메서드는 언제나 undefined 를 반환함.
-
[예제 37-41]const lee = { name: 'Lee' };const kim = { name: 'Kim' };const map = new Map([[lee, 'developer'], [kim, 'designer']]);
-
8). 요소 순회
- Map 객체에 요소를 일괄 순회하려면 Map.prototype.forEach 메서드를 사용함.
- Map.prototype.forEach 메서드는 Array.prototype.forEach 메서드와 유사하게 콜백 함수와 forEach 메서드의 콜백 함수 내부에서 this로 사용될 객체(옵션)를 인수로 전달함.
- 이때 콜백 함수는 3개의 인수를 전달 받음.
- 첫 번째 인수: 현재 순회 중인 요소값
- 두 번째 인수: 현재 순회 중인 요소값
- 세 번째 인수: 현재 순회 중인 Map 객체 자체
-
[예제 37-42]const lee = { name: 'Lee' };const kim = { name: 'Kim' };const map = new Map([[lee, 'developer'], [kim, 'designer']]);map.forEach((v, k, map) => console.log(v, k, map));/*developer {name: "Lee"} Map(2) {{name: "Lee"} => "developer",{name: "Kim"} => "designer"}designer {name: "Kim"} Map(2) {{name: "Lee"} => "developer",{name: "Kim"} => "designer"}*/
-
- Map 객체는 이터러블임. 따라서 for...of 문으로 순회할 수 있으며, 스프레드 문법과 배열 디스트럭처링의 대상이 될 수 도 있음.
-
[예제 37-43]const lee = { name: 'Lee' };const kim = { name: 'Kim' };const map = new Map([[lee, 'developer'], [kim, 'designer']]);// Map 객체는 Map.prototype의 Symbol.iterator 메서드를 상속받는 이터러블이다.console.log(Symbol.iterator in map); // true// 이터러블인 Map 객체는 for...of 문으로 순회할 수 있다.for (const entry of map) {console.log(entry); // [{name: "Lee"}, "developer"] [{name: "Kim"}, "designer"]}// 이터러블인 Map 객체는 스프레드 문법의 대상이 될 수 있다.console.log([...map]);// [[{name: "Lee"}, "developer"], [{name: "Kim"}, "designer"]]// 이터러블인 Map 객체는 배열 디스트럭처링 할당의 대상이 될 수 있다.const [a, b] = map;console.log(a, b); // [{name: "Lee"}, "developer"] [{name: "Kim"}, "designer"]
-
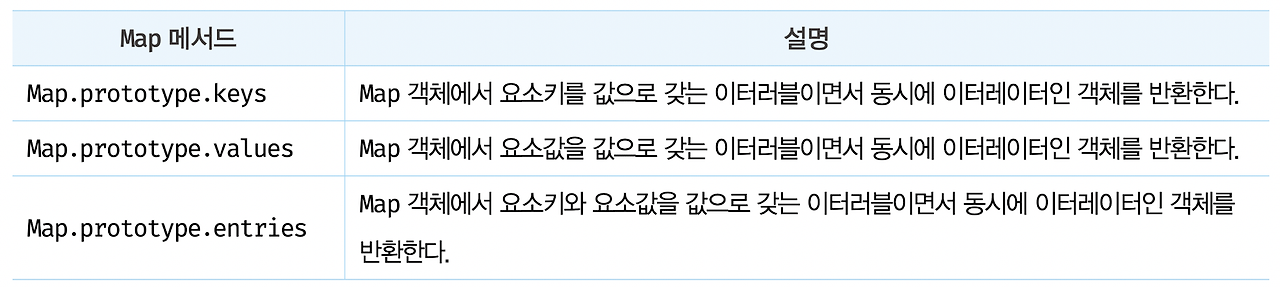
- Map 객체는 이터러블이면서 동시에 이터레이터인 객체를 반환하는 메서드를 제공함.

-
[예제 37-44]const lee = { name: 'Lee' };const kim = { name: 'Kim' };const map = new Map([[lee, 'developer'], [kim, 'designer']]);// Map.prototype.keys는 Map 객체에서 요소키를 값으로 갖는 이터레이터를 반환한다.for (const key of map.keys()) {console.log(key); // {name: "Lee"} {name: "Kim"}}// Map.prototype.values는 Map 객체에서 요소값을 값으로 갖는 이터레이터를 반환한다.for (const value of map.values()) {console.log(value); // developer designer}// Map.prototype.entries는 Map 객체에서 요소키와 요소값을 값으로 갖는 이터레이터를 반환한다.for (const entry of map.entries()) {console.log(entry); // [{name: "Lee"}, "developer"] [{name: "Kim"}, "designer"]}
참고
도서 - 모던 자바스크립트 Deep Dive -이웅모
이웅모 강사님 홈피 - https://poiemaweb.com/js-prototype
이웅모 강사님 유튜브 - https://www.youtube.com/watch?v=0AjTZG6bGq8
✅ 덧, 부분은 스터디 내용을 기억에 의존해서 쓴 글이라 틀린 부분이 있다면 댓글 부탁드립니다.- 뽀짝코딩 주인장-
반응형
'프론트 > 모던 자바스크립트 Deep Dive 책 스터디' 카테고리의 다른 글
| JS)모던 자바스크립트 Deep Dive 31장 RegExp 정규표현식 (0) | 2024.08.08 |
|---|---|
| JS)모던 자바스크립트 Deep Dive 27장 배열 (0) | 2024.07.28 |
| JS)모던 자바스크립트 Deep Dive 22장 this (0) | 2024.07.26 |
| JS)모던 자바스크립트 Deep Dive 21장 빌트인 객체 (0) | 2024.07.25 |
| JS)모던 자바스크립트 Deep Dive 20장 strict mode (0) | 2024.07.25 |
Comments




