Notice
Recent Posts
Recent Comments
Link
반응형
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- 우분투 시간 변경
- js 문자열을 문자배열로
- 코딩 어?
- 시퀄 문법
- ubuntu타임존
- lastIndexOf()
- ...점점점문법
- 5.3.8 Modifying Queries
- 단어 제거
- 깃 토큰 만료
- 객체의키값만 찾기
- 레디스 확인
- 중복 문자열
- sql 문자열 패턴 검색
- 아래로펼치기
- 문자열순서바꾸기
- 중첩배열평탄화
- 제로베이스
- @Moditying @Query
- 배엘에서 스왑
- 객체의 밸류값만 찾기
- 중첩배열
- 중복단어제거
- 문자열 중복
- 재귀스왑
- 중복문자제거
- 스프링 데이타 JPA
- indexOf()
- 프론트엔드 스쿨
- 중복된 단어
Archives
- Today
- Total
코딩기록
JS)모던 자바스크립트 Deep Dive 21장 빌트인 객체 본문
728x90
21장 빌트인 객체
21-1. 자바스크립트 객체의 분류
자바스크립트 객체는 다음과 같이 크게 3개의 객체로 분류.
- 표준 빌트인 객체 (Standard built-in objects/ navite objects/ global objects)
- 애플리케이션 전역의 공통 기능을 제공.
- 표준 빌트인 객체는 ECMAScript 사양에 정의된 객체이므로 자바스크립트 실행 환경(브라우저 또는 Node.js 환경)과 관계없이 언제나 사용 가능.
- 표준 빌트인 객체는 전역 객체의 프로퍼티로서 제공.
- 따라서 별도의 선언 없이 전역 변수처럼 언제나 참조 가능.
- 호스트 객체 (host objects)
- 호스트 객체는 ECMAScript 사양에 정의되어 있지 않지만 자바스크립트 실행환경(브라우저 또는 Node.js 환경)에서 추가로 제공하는 객체를 말함.
- 브라우저 환경에서는 DOM, BOM, Canvas, XMLHttpRequest, fetch, requestAnimationFrame, SVG, Web Storage, Web Component, Web Worker와 같은 클라이언트 사이드 Web API를 호스트 객체로 제공하고, Node.js환경에서는 Node.js 고유의 API 호스트 객체로 제공.
- 사용자 정의 객체 (user-defined objects)
- 사용자 정의 객체는 표준 빌트인 객체와 호스트 객체처럼 기본 제공되는 객체가 아닌 사용자가 직접 정의한 객체를 말함.
21-2. 표준 빌트인 객체
- 자바스크립트는 Object, String, Number, Boolean, Symbol, Date, Math, RegExp, Array, Map/Set, WeakMap/ WeakSet, Function, Promise, Reflect, Proxy, JSON, Error 등 40여 개의 표준 빌트인 객체를 제공.
- Math, Reflect, JSON을 제외한 표준 빌트인 객체는 모두 인스턴스를 생성할 수 있는 생성자 함수 객체.
- 생성자 함수 객체인 표준 빌트인 객체는 프로토타입 메서드 (Object.prototype.toString) 와 정적 메서드 (Object.create등) 를 제공하고
- 생성자 함수 객체가 아닌 표준 빌트인 객체는 정적 메서드만 제공한다.
- String, Number, Boolean, Function, Array, Date는 생성자 함수로 호출하여 인스턴스를 생성.
-
[예제 21-01]// String 생성자 함수에 의한 String 객체 생성const strObj = new String('Lee'); // String {"Lee"}console.log(typeof strObj); // object// Number 생성자 함수에 의한 Number 객체 생성const numObj = new Number(123); // Number {123}console.log(typeof numObj); // object// Boolean 생성자 함수에 의한 Boolean 객체 생성const boolObj = new Boolean(true); // Boolean {true}console.log(typeof boolObj); // object// Function 생성자 함수에 의한 Function 객체(함수) 생성const func = new Function('x', 'return x * x'); // ƒ anonymous(x )console.log(typeof func); // function// Array 생성자 함수에 의한 Array 객체(배열) 생성const arr = new Array(1, 2, 3); // (3) [1, 2, 3]console.log(typeof arr); // object// RegExp 생성자 함수에 의한 RegExp 객체(정규 표현식) 생성const regExp = new RegExp(/ab+c/i); // /ab+c/iconsole.log(typeof regExp); // object// Date 생성자 함수에 의한 Date 객체 생성const date = new Date(); // Fri May 08 2020 10:43:25 GMT+0900 (대한민국 표준시)console.log(typeof date); // object
- 생성자 함수인 표준 빌트인 객체가 생성한 인스턴스의 프로토타입은 표준 빌트인 객체의 prototype 프로퍼티에 바인딩된 객체
-
[예제 21-02]// String 생성자 함수에 의한 String 객체 생성const strObj = new String('Lee'); // String {"Lee"}// String 생성자 함수를 통해 생성한 strObj 객체의 프로토타입은 String.prototype이다.console.log(Object.getPrototypeOf(strObj) === String.prototype); // true
-
- 표준 빌트인 객체는 인스턴스 없이도 호출 가능한 빌트인 정적 메서드를 제공.
-
[예제 21-03]// Number 생성자 함수에 의한 Number 객체 생성const numObj = new Number(1.5); // Number {1.5}// toFixed는 Number.prototype의 프로토타입 메서드다.// Number.prototype.toFixed는 소수점 자리를 반올림하여 문자열로 반환한다.console.log(numObj.toFixed()); // 2// isInteger는 Number의 정적 메서드다.// Number.isInteger는 인수가 정수(integer)인지 검사하여 그 결과를 Boolean으로 반환한다.console.log(Number.isInteger(0.5)); // false
21-3. 원시값과 래퍼 객체
문자열, 숫자, 불리언 등의 원시값이 있는데도 String, Number, Boolean등의 표준 빌트인 생성자 함수가 존재하는 이유가 뭘까?
[예제 21-04]
const str = 'hello';
// 원시 타입인 문자열이 프로퍼티와 메서드를 갖고 있는 객체처럼 동작한다.
console.log(str.length); // 5
console.log(str.toUpperCase()); // HELLO
- [예제 21-04]의 원시값은 객체가 아니므로 프로퍼티나 메서드를 가질 수 없는데도 원시값 (숫자, 불리언 포함) 인 문자열이 마치 객체처럼 동작함.
- 이는 원시값에 대해 마치 객체처럼 마침표 표기법(또는 대괄호 표기법)으로 접근하면 자바스크립트 엔진이 일시적으로 원시값을 연관된 객체로 변환해 주기 때문.
- 즉, 원시값을 객체처럼 사용하면 자바스크립트 엔진은 암묵적으로 연관된 객체를 생성하여 생성된 객체로 프로퍼티에 접근하거나 메서드를 호출하고 다시 원시값으로 되돌림.
- 이처럼 문자열, 숫자, 불리언 값에 대해 객체처럼 접근하면 생성되는 임시 객체가 래퍼 객체(wrapper object)임.
-
[예제 21-05]const str = 'hi';// 원시 타입인 문자열이 래퍼 객체인 String 인스턴스로 변환된다.console.log(str.length); // 2console.log(str.toUpperCase()); // HI// 래퍼 객체로 프로퍼티에 접근하거나 메서드를 호출한 후, 다시 원시값으로 되돌린다.console.log(typeof str); // string
- [예제 21-05]. 문자열에 대해 마침표 표기법( . )으로 접근하면 그 순간 래퍼 객체인 String 생성자 함수의 인스턴스가 생성되고 문자열은 래퍼 객체의 [[StringData]] 내부 슬롯에 할당됨.
- 이때 문자열 래퍼 객체인 String 생성자 함수의 인스턴스는 String.prototype의 메서드를 상속받아 사용 가능.

- 그 후 래퍼 객체의 처리가 종료되면 래퍼 객체의 [[StringData]] 내부 슬롯에 할당된 원시값으로 원래의 상태, 즉 식별자가 원시값을 갖도록 되돌리고 래퍼 객체는 가비지 컬렉션의 대상이 됨.
-
[예제 21-06]// ① 식별자 str은 문자열을 값으로 가지고 있다.const str = 'hello';// ② 식별자 str은 암묵적으로 생성된 래퍼 객체를 가리킨다.// 식별자 str의 값 'hello'는 래퍼 객체의 [[StringData]] 내부 슬롯에 할당된다.// 래퍼 객체에 name 프로퍼티가 동적 추가된다.str.name = 'Lee';// ③ 식별자 str은 다시 원래의 문자열, 즉 래퍼 객체의 [[StringData]] 내부 슬롯에 할당된 원시값을 갖는다.// 이때 ②에서 생성된 래퍼 객체는 아무도 참조하지 않는 상태이므로 가비지 컬렉션의 대상이 된다.// ④ 식별자 str은 새롭게 암묵적으로 생성된(②에서 생성된 래퍼 객체와는 다른) 래퍼 객체를 가리킨다.// 새롭게 생성된 래퍼 객체에는 name 프로퍼티가 존재하지 않는다.console.log(str.name); // undefined// ⑤ 식별자 str은 다시 원래의 문자열, 즉 래퍼 객체의 [[StringData]] 내부 슬롯에 할당된 원시값을 갖는다.// 이때 ④에서 생성된 래퍼 객체는 아무도 참조하지 않는 상태이므로 가비지 컬렉션의 대상이 된다.console.log(typeof str, str);
- ES6에서 도입된 심벌도 래퍼 객체를 생성하나 일반적인 원시값과 달리 리터럴 표기법으로 생성할 수없고 Symbol 함수를 통해 생성해야 하므로 다른 원시값과 차이가 있음.
- 33장 '7번째 데이터 타입 Symbol'에서 자세히...
- 문자열, 숫자, 불리언, 심벌은 암묵적으로 생성되는 래퍼 객체에 의해 마치 객체처럼 사용할 수 있으며, 표준 빌트인 객체인 String, Number, Boolean, Symbol의 프로토타입 메서드 또는 프로퍼티를 참조할 수 있음.
- 따라서 String, Number, Boolean 생성자 함수를 new 연산자와 함께 호출하여 문자열, 숫자, 불리언 인스턴스를 생성할 필요가 없으며 권장하지 않음.
- null, undefined는 래퍼 객체를 생성하지 않아 null과 undefined 값을 객체처럼 사용하면 에러가 발생.
21.4 전역 객체
- 전역 객체(global object)는
- 코드가 실행되기 이전 단계에 자바스크립트 엔진에 의해 어떤 객체보다도 먼저 생성되는 특수한 객체이며, 어떤 객체에도 속하지 않은 최상위 객체임.
- ( 프로토타입 상속 관계상에서 최상위 객체라는 의미가 아님 )
- 전역 객체 자신은 어떤 객체의 프로퍼티도 아니며 객체의 계층적 구조상 표준 빌트인 객체와 호스트 객체를 프로퍼티로 소유한다는 의미.
- 브라우저 환경 - window(또는 self, this, frames), Node.js 환경 - global.
- globalThis (표준사양)
- ES11(ECMAScript 11)에서 도입된 globalThis는 브라우저 환경과 Node.js 환경(12.0.0 이상)에서 전역 객체를 가리키던 다양한 식별자를 통일한 식별자.
- 브라우저 환경 - window(또는 self, this, frames), Node.js 환경 - global.
- 코드가 실행되기 이전 단계에 자바스크립트 엔진에 의해 어떤 객체보다도 먼저 생성되는 특수한 객체이며, 어떤 객체에도 속하지 않은 최상위 객체임.
- 전역 객체의 특징
- 전역 객체는 개발자가 의도적으로 생성할 수 없음. 즉, 전역 객체를 생성할 수 있는 생성자 함수가 제공되지 않음.
- 전역 객체의 프로퍼티를 참조할 때 window(또는 global)를 생략할 수 있음.
-
[예제 21 -09]// 문자열 'F'를 16진수로 해석하여 10진수로 변환하여 반환한다.window.parseInt('F', 16); // -> 15// window.parseInt는 parseInt로 호출할 수 있다.parseInt('F', 16); // -> 15window.parseInt === parseInt; // -> true
- 전역 객체는 Object, String, Number, Boolean, Function, Array, RegExp, Math, Promise 같은 모든 표준 빌트인 객체를 프로퍼티로 가지고 있음.
- 자바스크립트 실행 환경(브라우저 또는 Node.js 환경)에 따라 추가적인 프로퍼티와 메서드를 가짐.
- 브라우저 환경 제공 호스트 객체 - DOM, BOM, Canvas, XMLHttpRequest, fetch, requestAnimationFrame, SVG, Web Storage, Web Component, Web Worker 같은 클라이언트 사이드 Web API.
- Node.js 환경 제공 호스트 객체 - Node.js 고유의 API.
- var 키워드로 선언한 전역 변수와 선언하지 않은 변수에 값을 할당한 암묵적 전역과 전역 함수는 전역 객체의 프로퍼티가 됨.
-
[예제 21 -10]// var 키워드로 선언한 전역 변수var foo = 1;console.log(window.foo); // 1// 선언하지 않은 변수에 값을 암묵적 전역. bar는 전역 변수가 아니라 전역 객체의 프로퍼티다.bar = 2; // window.bar = 2console.log(window.bar); // 2// 전역 함수function baz() { return 3; }console.log(window.baz()); // 3
- let이나 const 키워드로 선언한 전역 변수는 전역 객체의 프로퍼티가 아니라 window.foo와 같이 접근 불가.
- let이나 const 키워드로 선언한 전역 변수는 보이지 않는 개념적인 블록(전역 렉시컬 환경의 선언적 환경 레코드) 내에 존재하게 됨.
-
[예제 21-11]let foo = 123;console.log(window.foo); // undefined
- 브라우저 환경의 모든 자바스크립트 코드는 script 태그를 통해 분리되어 있어도 하나의 전역 객체 window를 공유.
- 전역 객체의 프로퍼티와 메서드는 전역 객체를 가리키는 window, global 식별자를 생략하여 참조/호출할 수 있으므로 전역 변수와 전역 함수처럼 사용 가능.
1). 빌트인 전역 프로퍼티
빌트인 전역 프로퍼티(built-in global property)는 전역 객체의 프로퍼티를 의미. 주로 애플리케이션 전역에서 사용하는 값을 제공.
Infinity
- Infinity프로퍼티는 무한대를 나타내는 숫자값 Infinity를 가짐.
-
[예제 21-12]// 전역 프로퍼티는 window를 생략하고 참조할 수 있다.console.log(window.Infinity === Infinity); // true// 양의 무한대console.log(3 / 0); // Infinity// 음의 무한대console.log(-3 / 0); // -Infinity// Infinity는 숫자값이다.console.log(typeof Infinity); // number
NaN
- NaN프로퍼티는 숫자가 아님(Not a Number)을 나타내는 숫자값 NaN을 가짐.
- NaN프로퍼티는 Number.NaN프로퍼티와 같음.
-
[예제 21-13]console.log(window.NaN); // NaNconsole.log(Number('xyz')); // NaNconsole.log(1 * 'string'); // NaNconsole.log(typeof NaN); // number
undefined
- undefined프로퍼티는 원시 타입 undefined를 값으로 가짐.
-
[예제 21-14]console.log(window.undefined); // undefinedvar foo;console.log(foo); // undefinedconsole.log(typeof undefined); // undefined
2). 빌트인 전역 함수
빌트인 전역 함수는 애플리케이션 전역에서 호출할 수 있는 빌트인 함수로서 전역 객체의 메서드.
eval
- eval 함수는 자바스크립트 코드를 나타내는 문자열을 인수로 전달받음.
- 전달받은 문자열 코드가 표현식 이라면 eval 함수는 문자열 코드를 런타임에 평가하여 값을 생성하고,
- 전달받은 인수가 표현식이 아닌 문이라면 eval함수는 문자열 코드를 런타임에 실행.
- /**
* 주어진 문자열 코드를 런타임에 평가 또는 실행한다.
* @param {string} code - 코드를 나타내는 문자열
* @returns {*} 문자열 코드를 평가/실행한 결과값
*/
eval(code)
- /**
-
[예제 21-15]// 표현식인 문eval('1 + 2;'); // -> 3// 표현식이 아닌 문eval('var x = 5;'); // -> undefined// eval 함수에 의해 런타임에 변수 선언문이 실행되어 x 변수가 선언되었다.console.log(x); // 5// 객체 리터럴은 반드시 괄호로 둘러싼다.const o = eval('({ a: 1 })');console.log(o); // {a: 1}// 함수 리터럴은 반드시 괄호로 둘러싼다.const f = eval('(function() { return 1; })');console.log(f()); // 1
- 인수로 전달받은 문자열 코드가 여러 개의 문으로 이루어져 있다면 모든 문을 실행한 다음, 마지막 결과값을 반환.
-
[예제 21-16]console.log(eval('1 + 2; 3 + 4;')); // 7
-
- eval 함수는 자신이 호출된 위치에 해당하는 기존의 스코프를 런타임에 동적으로 수정.
-
[예제 21-17]const x = 1;function foo() {// eval 함수는 런타임에 foo 함수의 스코프를 동적으로 수정한다.eval('var x = 2;');console.log(x); // 2}foo();console.log(x); // 1
- [예제 21-17]. foo 함수가 호출되면 런타임 이전에 먼저 함수 몸체 내부의 모든 선언문을 먼저 실행하고 그 결과를 스코프에 등록함.
- 따라서 [예제 21-17]의 eval 함수가 호출되는 시점에는 이미 foo 함수의 스코프가 존재함.
- 하지만 eval 함수는 기본의 스코프를 런타임에 동적으로 수정.
- 그리고 eval 함수에 전달된 코드는 이미 그 위치에 존재하던 코드처럼 동작함.
- 즉, eval 함수가 호출된 foo 함수의 스코프에서 실행됨.
- 단, strict mode(엄격모드)에서 eval 함수는 기존의 스코프를 수정하지 않고 eval 함수 자신의 자체적인 스코프를 생성.
-
[예제 21-18]const x = 1;function foo() {'use strict';// strict mode에서 eval 함수는 기존의 스코프를 수정하지 않고 eval 함수 자신의 자체적인 스코프를 생성한다.eval('var x = 2; console.log(x);'); // 2console.log(x); // 1}foo();console.log(x); // 1
-
- 인수로 전달 받은 문자열 코드가 let, const 키워드를 사용한 변수 선언문이라면 암묵적으로 strict mode가 적용됨.
-
[예제 21-19]const x = 1;function foo() {eval('var x = 2; console.log(x);'); // 2// let, const 키워드를 사용한 변수 선언문은 strict mode가 적용된다.eval('const x = 3; console.log(x);'); // 3console.log(x); // 2}foo();console.log(x); // 1
- eval 함수를 통해 사용자로부터 입력받은 콘텐츠(untrusted data)를 실행하는 것은 보안에 취약함. 또 실행되는 코드는 자바스크립트 엔진에 의해 최적화가 수행되지 않으므로 일반적인 코드 실행에 비해 속도가 느림. 따라서 eval함수의 사용은 금지해야 함.
-
- [예제 21-17]. foo 함수가 호출되면 런타임 이전에 먼저 함수 몸체 내부의 모든 선언문을 먼저 실행하고 그 결과를 스코프에 등록함.
-
isFinite
- 전달받은 인수가 정상적인 유한수 인지 검사하여 유한수이면 true, 무한수이면 false를 반환.
- 인수의 타입이 숫자가 아닌 경우, 숫자로 타입을 변환한 후 검사를 수행.
- 인수가 NaN 으로 평가되는 값이라면 false를 반환.
- /**
* 전달받은 인수가 유한수인지 확인하고 그 결과를 반환한다.
* @param {number} testvalue - 검사 대상 값
* @returns {boolean} 유한수 여부 확인 결과
*/
isFinite (testvalue) -
[예제 21-20]// 인수가 유한수이면 true를 반환한다.isFinite(0); // -> trueisFinite(2e64); // -> trueisFinite('10'); // -> true: '10' → 10isFinite(null); // -> true: null → 0// 인수가 무한수 또는 NaN으로 평가되는 값이라면 false를 반환한다.isFinite(Infinity); // -> falseisFinite(-Infinity); // -> false// 인수가 NaN으로 평가되는 값이라면 false를 반환한다.isFinite(NaN); // -> falseisFinite('Hello'); // -> falseisFinite('2005/12/12'); // -> false
- /**
isNaN
- 전달받은 인수가 NaN인지 검사하여 그 결과를 불리언 타입으로 반환. 전달받은 인수의 타입이 숫자가 아닌경우 숫자로 타입을 변환한 후 검사를 수행.
- /**
* 전달받은 숫자가 NaN인지 확인하고 그 결과를 반환한다.
* @param {number} testvalue - 검사 대상 값
* @returns {boolean} NaN 여부 확인 결과
*/
isNaN (testvalue) -
[예제 21-22]// 숫자isNaN(NaN); // -> trueisNaN(10); // -> false// 문자열isNaN('blabla'); // -> true: 'blabla' => NaNisNaN('10'); // -> false: '10' => 10isNaN('10.12'); // -> false: '10.12' => 10.12isNaN(''); // -> false: '' => 0isNaN(' '); // -> false: ' ' => 0// 불리언isNaN(true); // -> false: true → 1isNaN(null); // -> false: null → 0// undefinedisNaN(undefined); // -> true: undefined => NaN// 객체isNaN({}); // -> true: {} => NaN// dateisNaN(new Date()); // -> false: new Date() => NumberisNaN(new Date().toString()); // -> true: String => NaN
- /**
parseFloat
- 전달받은 문자열 인수를 부동 소수점 숫자(floating point number). 즉, 실수로 해석하여 반환.
- /**
* 전달받은 문자열 인수를 실수로 해석하여 반환한다.
* @param {string} String - 검사 대상 값
* @returns {number} 변환 결과
*/
parseFloat (string) -
[예제 21-23]// 문자열을 실수로 해석하여 반환한다.parseFloat('3.14'); // -> 3.14parseFloat('10.00'); // -> 10// 공백으로 구분된 문자열은 첫 번째 문자열만 변환한다.parseFloat('34 45 66'); // -> 34parseFloat('40 years'); // -> 40// 첫 번째 문자열을 숫자로 변환할 수 없다면 NaN을 반환한다.parseFloat('He was 40'); // -> NaN// 앞뒤 공백은 무시된다.parseFloat(' 60 '); // -> 60
- /**
parseInt
- 전달받은 문자열 인수를 정수(integer)로 해석(parsing)하여 반환.
두 번째 인수로 진법을 나타내는 기수(2~36)을 전달할 수 있dma .
- /**
* 전달받은 문자열 인수를 정수로 해석하여 반환한다.
* @param {string} String - 변환 대상 값
* @param {number} [radix] - 진법을 나타내는 기수(2 ~ 36, 기본값 10)
* @returns {number} 변환 결과
*/
parseInt (string, radix); -
[예제 21-24]// 문자열을 정수로 해석하여 반환한다.parseInt('10'); // -> 10parseInt('10.123'); // -> 10
- 전달받은 인수가 문자열이 아니면 문자열로 변환한 다음, 정수로 해석하여 반환.
-
[예제 21-25]parseInt(10); // -> 10parseInt(10.123); // -> 10
- 기수를 지정하면 첫 번째 인수로 전달된 문자열을 해당 기수의 숫자로 해석하여 반환. 반환값은 언제나 10진수.
- 기수를 생략하면 첫 번째 인수로 전달된 문자열을 10진수로 해석하여 반환.
- 두 번째 인수로 진법을 나타내는 기수(2~36)을 전달할 수 있음.
-
[예제 21-26]// 10'을 10진수로 해석하고 그 결과를 10진수 정수로 반환한다.parseInt('10'); // -> 10// '10'을 2진수로 해석하고 그 결과를 10진수 정수로 반환한다.parseInt('10', 2); // -> 2// '10'을 8진수로 해석하고 그 결과를 10진수 정수로 반환한다.parseInt('10', 8); // -> 8// '10'을 16진수로 해석하고 그 결과를 10진수 정수로 반환한다.parseInt('10', 16); // -> 16
- 기수를 지정하여 10진수 숫자를 문자열로 변환하여 반환하려면 Number.prototype.toString메서드를 사용.
- /**
encodeURI / decodeURI
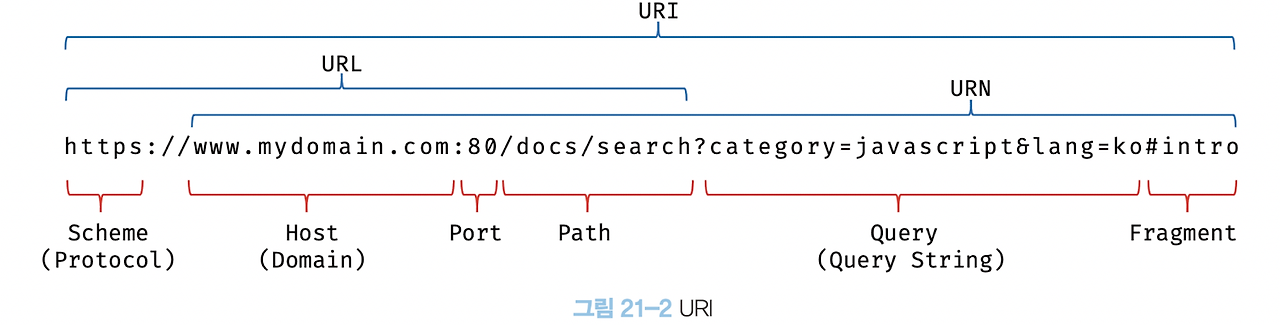
- URI는 인터넷에 있는 자원을 나타내는 유일한 주소를 말함. URI의 하위개념으로 URL, URN이 있음.

- /**
* 완전한 URI를 문자열로 전달받아 이스케이프 처리를 위해 인코딩한다.
* @param {string} uri - 완전한 URI
* @returns {string} 인코딩된 URI
*/
encodeURI (uri)
- 인코딩이란 URI의 문자들을 이스케이프 처리하는 것을 의미.
- 단, 알파벳, 0~9의 숫자, - _ . ! ~ * ' ( ) 문자는 이스케이프 처리에서 제외.
- 이스케이프 처리는 네트워크를 통해 정보를 공유할 때 어떤 시스템에서도 읽을 수 있는 아스키 문자 셋으로 변환하는 것.
- URI 문법 형식 표준 RFC3986에 따르면 URL은 아스키 문자 셋으로만 구성되어야 하며 한글을 포함한 대부분의 외국어나 아스키 문자 셋에 정의되지 않은 특수 문자의 경우 URL에 포함될 수 없음.
- encodeURI 함수는 완전한 URI( Uniform Resource Identifier )를 문자열로 전달받아 이스케이프 처리를 위해 인코딩함.
-
[예제 21-34]// 완전한 URI// encodeURI 함수는 완전한 URI를 전달받아 이스케이프 처리를 위해 인코딩한다.const enc = encodeURI(uri);console.log(enc);
- ,
- decodeURI 함수는 인코딩된 URI를 인수로 전달받아 이스케이프처리 이전으로 디코딩함.
-
[예제 21-35]// encodeURI 함수는 완전한 URI를 전달받아 이스케이프 처리를 위해 인코딩한다.const enc = encodeURI(uri);console.log(enc);// decodeURI 함수는 인코딩된 완전한 URI를 전달받아 이스케이프 처리 이전으로 디코딩한다.const dec = decodeURI(enc);console.log(dec);
encodeURIComponent / decodeURIComponent
- encodeURIComponent 함수는 URI 구성 요소를 인수로 전달받아 인코딩함.
- 인수로 전달된 문자열을 URI의 구성요소인 쿼리 스트링의 일부로 간주. 따라서 쿼리 스트링 구분자로 사용되는 =, ?, &까지 인코딩함.
- decodeURIComponent 함수는 매개변수로 전달된 URI 구성요소를 디코딩함.
- 반면, encodeURI 함수는 매개변수로 전달된 문자열을 완전한 URI 전체라고 간주. 따라서 쿼리 스트링 구분자로 사용되는 =, ?, &은 인코딩하지 않음.
- /**
* URI의 구성요소를 전달받아 이스케이프 처리를 위해 인코딩한다.
* @param {string} uriComponent - URI의 구성요소
* @returns {string} 인코딩된 URI의 구성요소
*/
encodeURIComponent (uriComponent)
/**
* 인코딩된 URI의 구성요소를 전달받아 이스케이프 처리 이전으로 디코딩한다.
* @param {string} encodeURIComponent - 인코딩된 URI의 구성요소
* @returns {string} 디코딩된 URI의 구성요소
*/
decodeURIComponent (encodeURIComponent)
- /**
-
[예제 21-36]// URI의 쿼리 스트링const uriComp = 'name=이웅모&job=programmer&teacher';// encodeURIComponent 함수는 인수로 전달받은 문자열을 URI의 구성요소인 쿼리 스트링의 일부로 간주한다.// 따라서 쿼리 스트링 구분자로 사용되는 =, ?, &까지 인코딩한다.let enc = encodeURIComponent(uriComp);console.log(enc);// name%3D%EC%9D%B4%EC%9B%85%EB%AA%A8%26job%3Dprogrammer%26teacherlet dec = decodeURIComponent(enc);console.log(dec);// 이웅모&job=programmer&teacher// encodeURI 함수는 인수로 전달받은 문자열을 완전한 URI로 간주한다.// 따라서 쿼리 스트링 구분자로 사용되는 =, ?, &를 인코딩하지 않는다.enc = encodeURI(uriComp);console.log(enc);// name=%EC%9D%B4%EC%9B%85%EB%AA%A8&job=programmer&teacherdec = decodeURI(enc);console.log(dec);// name=이웅모&job=programmer&teacher
- 반면, encodeURI 함수는 매개변수로 전달된 문자열을 완전한 URI 전체라고 간주. 따라서 쿼리 스트링 구분자로 사용되는 =, ?, &은 인코딩하지 않음.
3). 암묵적 전역
-
[예제 21-37]var x = 10; // 전역 변수function foo() {// 선언하지 않은 식별자에 값을 할당y = 20; // window.y = 20;}foo();// 선언하지 않은 식별자 y를 전역에서 참조할 수 있다.console.log(x + y); // 30
- [예제 21-37]의 foo 함수 내의 y는 선언하지 않은 식별자 이지만 y = 20; 이 참조 에러가 발생하지 않고 선언하지 않은 식별자 y는 마치 선언된 변수처럼 동작함.
- 이는 선언하지 않은 식별자에 값을 할당하면 전역 객체의 프로퍼티가 되기 때문.
- foo 함수 동작 흐름.
- foo 함수가 호출되면 자바스크립트 엔진은 y 변수에 값을 할당하기 위해 먼저 스코프 체인을 통해 선언된 변수인지 확인.
- 이때 foo 함수의 스코프와 전역 스코프 어디에서도 y 변수의 선언을 찾을 수 없어 참조 에러 발생.
- 하지만 자바스크립트 엔진은 y = 20을 window.y = 20으로 해석해 전역 객체에 프로퍼티를 동적 생성.
- 결국 y는 전역 객체의 프로퍼티가 되어 마치 전역 변수처럼 동작. 이런 현상을 암묵적 전역(implicit global)이라 함.
- y는 변수 선언 없이 단지 전역 객체의 프로퍼티로 추가됨. 따라서 y는 변수가 아니므로 변수 호이스팅이 발생하지 않음. (변수가 아니라 프로퍼티인 y는 delete 연산자로 삭제 불가).
-
[예제 21-38]// 전역 변수 x는 호이스팅이 발생한다.console.log(x); // undefined// 전역 변수가 아니라 단지 전역 객체의 프로퍼티인 y는 호이스팅이 발생하지 않는다.console.log(y); // ReferenceError: y is not definedvar x = 10; // 전역 변수function foo() {// 선언하지 않은 식별자에 값을 할당y = 20; // window.y = 20;}foo();// 선언하지 않은 식별자 y를 전역에서 참조할 수 있다.console.log(x + y); // 30
- foo 함수 동작 흐름.
- 이는 선언하지 않은 식별자에 값을 할당하면 전역 객체의 프로퍼티가 되기 때문.
참고
도서 - 모던 자바스크립트 Deep Dive -이웅모
이웅모 강사님 홈피 - https://poiemaweb.com/js-prototype
이웅모 강사님 유튜브 - https://www.youtube.com/watch?v=0AjTZG6bGq8
✅ 덧, 부분은 스터디 내용을 기억에 의존해서 쓴 글이라 틀린 부분이 있다면 댓글 부탁드립니다.- 뽀짝코딩 주인장-
반응형
'프론트 > 모던 자바스크립트 Deep Dive 책 스터디' 카테고리의 다른 글
| JS)모던 자바스크립트 Deep Dive 27장 배열 (0) | 2024.07.28 |
|---|---|
| JS)모던 자바스크립트 Deep Dive 22장 this (0) | 2024.07.26 |
| JS)모던 자바스크립트 Deep Dive 20장 strict mode (0) | 2024.07.25 |
| JS)모던 자바스크립트 Deep Dive 19장 프로토타입 (1) | 2024.07.21 |
| JS)모던 자바스크립트 Deep Dive 18장 함수와 일급 객체 (0) | 2024.07.21 |
Comments



