| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- 프론트엔드 스쿨
- 스프링 데이타 JPA
- 재귀스왑
- 중복 문자열
- @Moditying @Query
- indexOf()
- 5.3.8 Modifying Queries
- 중복된 단어
- 코딩 어?
- 문자열순서바꾸기
- 시퀄 문법
- lastIndexOf()
- 중첩배열
- 깃 토큰 만료
- js 문자열을 문자배열로
- ...점점점문법
- 단어 제거
- ubuntu타임존
- 제로베이스
- 배엘에서 스왑
- 객체의 밸류값만 찾기
- 객체의키값만 찾기
- sql 문자열 패턴 검색
- 중복단어제거
- 중첩배열평탄화
- 우분투 시간 변경
- 중복문자제거
- 레디스 확인
- 아래로펼치기
- 문자열 중복
- Today
- Total
코딩기록
JS)모던 자바스크립트 Deep Dive 22장 this 본문
22장 빌트인 객체
22-1. this 키워드
- 객체는 상태(state)를 나타내는 프로퍼티와 동작(behavior)을 나타내는 메서드를 하나의 논리적인 단위로 묶은 복합적인 자료구조.
- 동작을 나타내는 메서드는 자신이 속한 객체의 상태, 즉 프로퍼티를 참조하고 변경할 수 있어야 함.
- 이때 메서드가 자신이 속한 객체의 프로퍼티를 참조하려면 먼저 자신이 속한 객체를 가리키는 식별자를 참조할 수 있어야 함. 자바스크립트는 this라는 특수한 식별자를 제공.
- 객체 리터럴 방식으로 생성한 객체는 메서드 내부에서 자신이 속한 객체를 가리키는 식별자를 재귀적으로 참조 가능.
- getDiameter 메서드 내에서 메서드 자신이 속한 객체를 가리키는 식별자 circle을 참조하고 있음.
- 이 참조 표현식이 평가되는 시점은 getDiameter 메서드가 호출되어 함수 몸체가 실행되는 시점.
- 실행 순서
- [예제 22-01]의 객체 리터럴은 circle 변수에 할당되기 직전에 평가됨.
- 객체 리터럴의 평가가 완료되어 객체가 생성되었고 circle 식별자에 생성된 객체가 할당됨.
- 맨 아래 getDiameter메서드가 호출되어 함수 몸체가 실행됨.
- 따라서 getDiameter메서드가 실행될 때 내부에서 circle식별자를 참조.
- 하지만 자신이 속한 객체를 재귀적으로 참조하는 방식은 일반적이지 않으며 바람직하지도 않음.
- 실행 순서
-
[예제 22-01]const circle = {// 프로퍼티: 객체 고유의 상태 데이터radius: 5,// 메서드: 상태 데이터를 참조하고 조작하는 동작getDiameter() {// 이 메서드가 자신이 속한 객체의 프로퍼티나 다른 메서드를 참조하려면// 자신이 속한 객체인 circle을 참조할 수 있어야 한다.return 2 * circle.radius;}};console.log(circle.getDiameter()); // 10
- 생성자 함수 방식으로 인스턴스를 생성하는 경우.
-
[예제 22-02]function Circle(radius) {// 이 시점에는 생성자 함수 자신이 생성할 인스턴스를 가리키는 식별자를 알 수 없다.????.radius = radius;}Circle.prototype.getDiameter = function () {// 이 시점에는 생성자 함수 자신이 생성할 인스턴스를 가리키는 식별자를 알 수 없다.return 2 * ????.radius;};// 생성자 함수로 인스턴스를 생성하려면 먼저 생성자 함수를 정의해야 한다.const circle = new Circle(5);
- 생성자 함수에 의한 객체 생성 방식은 먼저 생성자 함수를 정의한 이후 new 연산자와 함께 생성자 함수를 호출해야 함. 하지만 생성자 함수를 정의하는 시점에는 아직 인스턴스를 생성하기 이전이므로 생성자 함수가 생성할 인스턴스를 가리키는 식별자를 알 수 없음.
- 자바스크립트가 this 라는 특수한 식별자를 제공.
- this는 자신이 속한 객체 또는 자신이 생성할 인스턴스를 가리티는 자기 참조 변수(self-referenceing variable).
- this를 통해 자신이 속한 객체 또는 자신이 생성할 인스턴스의 프로퍼티나 메서드를 참조할 수 있음.
- this는 자바스크립트 엔진에 의해 암묵적으로 생성되며, 코드 어디서든 참조할 수 있음. 함수를 호출하면 arguments 객체와 this가 암묵적으로 함수 내부에 전달.
- this가 가리키는 값, 즉 this바인딩은 함수 호출 방식에 의해 동적으로 결정.
this 바인딩(this binding)
바인딩이란 식별자와 값을 연결하는 과정을 의미한다. 예를 들어, 변수 선언은 변수 이름(식별자)과 확보된 메모리 공간의 주소를 바인딩하는 것이다. this 바인딩은 this(키워드로 분류되지만 식별자 역할을 한다)와 this가 가리킬 객체를 바인딩하는 것이다.
5가지 상황에 따라 가리키는 대상이 다른 this
1. 객체 리터럴
- [예제 22-01] 객체 리터럴을 this를 사용해 수정한 예제 코드
- 객체 리터럴의 메서드 내부에서의 this는 메서드를 호출한 객체. 즉, circle을 가리킴.
-
[예제 22-03]// 객체 리터럴const circle = {radius: 5,getDiameter() {// this는 메서드를 호출한 객체 circle을 가리킨다.return 2 * this.radius;}};console.log(circle.getDiameter()); // 10
2. 생성자 함수
- [예제 22-02] 생성자 함수를 this를 사용해 수정한 예제 코드
- 생성자 함수 내부의 this는 생성자 함수가 생성할 인스턴스를 가리킴.
- 메서드 이름(getDiameter) 앞의 마침표( . ) 연산자 앞에 기술한 객체(circle)에 바인딩.
[예제 22-04]// 생성자 함수function Circle(radius) {// this는 생성자 함수가 생성할 인스턴스 circle 을 가리킨다.this.radius = radius;}Circle.prototype.getDiameter = function () {// this는 생성자 함수가 생성할 인스턴스 circle 을 가리킨다.return 2 * this.radius;};// 인스턴스 circle 생성const circle = new Circle(5);console.log(circle.getDiameter()); // 10
- java 나 c++ 같은 클래스 기반 언어에서 this는 언제나 클래스가 생성하는 인스턴스를 가리킴.
- 자바스크립트의 this는 함수가 호출되는 방식에 따라 this 바인딩될 값. 즉, this 바인딩이 동적으로 결정됨.
3. 전역
- 전역에서 this는 전역 객체 window를 가리킴.
-
[예제 22-05]// this는 어디서든지 참조 가능하다.// 전역에서 this는 전역 객체 window를 가리킨다.console.log(this); // window
4. 일반 함수
- 일반 함수 내부에서 this는 전역 객체 window를 가리킴.
-
[예제 22-05]function square(number) {// 일반 함수 내부에서 this는 전역 객체 window를 가리킨다.console.log(this); // windowreturn number * number;}square(2);
5. 메서드 내부
- 메서드 내부에서 this는 메서드를 호출한 객체를 가리킴.
-
[예제 22-05]const person = {name: 'Lee',getName() {// 메서드 내부에서 this는 메서드를 호출한 객체 person 을 가리킨다.console.log(this); // {name: "Lee", getName: ƒ}return this.name;}};console.log(person.getName()); // Lee
- this는 객체의 프로퍼티나 메서드를 참조하기 위한 자기 참조 변수이므로 일반적으로 객체의 메서드 내부 또는 생성자 함수 내부에서만 의미가 있음.
- 따라서 strict mode(엄격 모드)가 적용된 일반 함수 내부의 this에는 undefined가 바인딩됨(필요 없기 때문에).
-
function square(number) {'use strict'// strict mode 적용된 일반 함수 내부에서 this는 undefined가 바인딩됨.console.log(this); // undefinedreturn number * number;}square(2);
22-2. 함수 호출 방식과 this 바인딩
this 바인딩(this에 바인딩될 값)은 함수 호출 방식. 즉, 함수가 어떻게 호출되었는지에 따라 동적으로 결정됨.
※ 렉시컬 스코프와 this 바인딩은 결정 시기가 다르다.
함수의 상위 스코프를 결정하는 방식인 렉시컬 스코프(lexical scope)는 함수 정의가 평가되어 함수 객체가 생성되는 시점에 상위 스코프를 결정한다. 하지만 this 바인딩은 함수 호출 시점에 결정된다.
함수를 호출하는 4가지 방식
- 일반 함수 호출
- 메서드 호출
- 생성자함수 호출
- Function.prototype.apply/call/bind메서드에 의한 간접 호출
1). 일반 함수 호출
- 기본적으로 this에는 전역 객체(global object)가 바인딩됨.
-
[예제 22-07]function foo() {console.log("foo's this: ", this); // windowfunction bar() {console.log("bar's this: ", this); // window}bar();}foo();
- 전역 함수나 중첩 함수, 콜백 함수를 일반 함수로 호출하면 함수 내부의 this에는 전역 객체가 바인딩됨. 객체를 생성하지 않는 일반 함수에서 this는 의미가 없음.
- 따라서 [예제 22-08]처럼 strict mode가 적용된 일반 함수 내부의 this에는 undefined가 바인딩됨.
-
[예제 22-08]function foo() {'use strict';console.log("foo's this: ", this); // undefinedfunction bar() {console.log("bar's this: ", this); // undefined}bar();}foo();
- 메서드 내의 중첩 함수, 콜백 함수의 this에 바인딩된 전역객체 예제 코드
-
[예제 22-10]var value = 1;const obj = {value: 100,foo() {console.log("foo's this: ", this); // {value: 100, foo: ƒ}// 메서드 내에서 정의한 중첩 함수function bar() {console.log("bar's this: ", this); // windowconsole.log("bar's this.value: ", this.value); // 1}// 메서드 내에서 정의한 중첩 함수도 일반 함수로 호출되면// 중첩 함수 내부의 this에는 전역 객체가 바인딩된다.bar();// 콜백 함수 내부의 this에는 전역 객체가 바인딩된다.setTimeout(function () {console.log("callback's this: ", this); // windowconsole.log("callback's this.value: ", this.value); // 1}, 100);}};obj.foo();
- 메서드 내부의 중첩 함수나 콜백 함수의 this 바인딩을 메서드의 this 바인딩과 일치시키기 위한 3가지 방법.
- ①that에 할당 후 참조 (this 바인딩을 변수 that에 할당 후, 콜백 함수 내부에서 that 참조)
-
[예제 22-11]var value = 1;const obj = {value: 100,foo() {// this 바인딩(obj)을 변수 that에 할당한다.const that = this;// 콜백 함수 내부에서 this 대신 that을 참조한다.setTimeout(function () {console.log(that.value); // 100}, 100);}};obj.foo();
- ②Function.prototype.apply/call/bind 메서드
-
[예제 22-12]var value = 1;const obj = {value: 100,foo() {// 콜백 함수에 명시적으로 this를 바인딩한다.setTimeout(function () {console.log(this.value); // 100}.bind(this), 100);}};obj.foo();
- 22.2.4절 ' Function.prototype.apply/call/bind 메서드에 의한 간접 호출'에서 자세히...
- ③화살표 함수
- 화살표 함수 내부의 this는 상위 스코프의 this를 가리킴.
-
[예제 22-13]var value = 1;const obj = {value: 100,foo() {// 화살표 함수 내부의 this는 상위 스코프의 this를 가리킨다.setTimeout(() => console.log(this.value), 100); // 100}};obj.foo();
- 26.3절 ' 화살표 함수 '에서 자세히...
2). 메서드 호출
- 메서드 내부의 this에는 메서드를 호출한 객체, 즉 메서드를 호출할 때 메서드 이름 앞의 마침표( . ) 연산자 앞에 기술한 객체가 바인딩됨.
- 주의할 것은 메서드 내부의 this는 메서드를 소유한 객체가 아닌 메서드를 호출한 객체에 바인딩 된다는 것.
-
[예제 22-14]const person = {name: 'Lee',getName() {// 메서드 내부의 this는 메서드를 호출한 객체에 바인딩된다.return this.name;}};// 메서드 getName을 호출한 객체는 person이다.console.log(person.getName()); // Lee
- [예제 22-14]의 getName 메서드는 person 객체의 메서드로 정의됨.
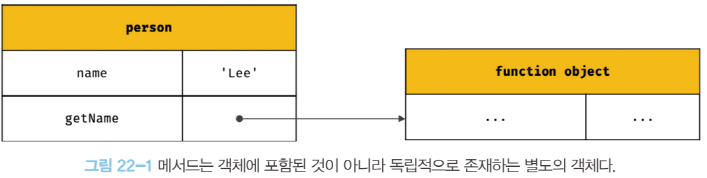
- 메서드는 프로퍼티에 바인딩된 함수. 즉, person 객체의 getName 프로퍼티가 가리키는 함수 객체는 person 객체에 포함된 것이 아니라 독립적으로 존재하는 별도의 객체임.
- getName 프로퍼티가 함수 객체를 가리키고 있을 뿐.

- 따라서 getName 프로퍼티가 가리키는 함수 객체, 즉 getName 메서드는 다른 객체의 프로퍼티에 할당하는 것으로 다른 객체의 메서드가 될 수도 있고 일반 변수에 할당하여 일반 함수로 호출될 수도 있음.
-
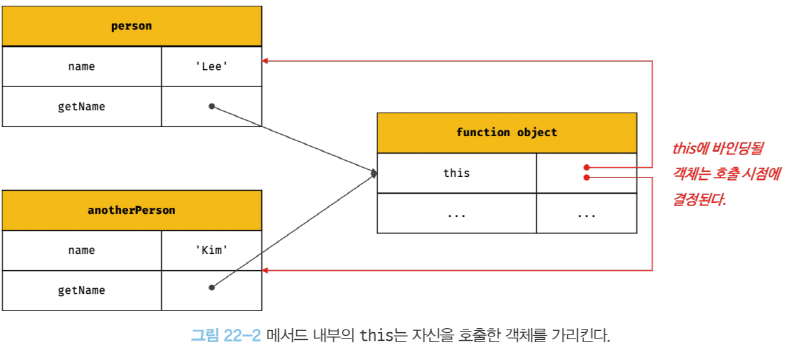
[예제 22-14]const person = {name: 'Lee',getName() {// 메서드 내부의 this는 메서드를 호출한 객체에 바인딩된다.return this.name;}};[예제 22-15]const anotherPerson = {name: 'Kim'};// getName 메서드를 anotherPerson 객체의 메서드로 할당anotherPerson.getName = person.getName;// getName 메서드를 호출한 객체는 anotherPerson이다.console.log(anotherPerson.getName()); // Kim// getName 메서드를 변수에 할당const getName = person.getName;// getName 메서드를 일반 함수로 호출console.log(getName()); // ' '// 일반 함수로 호출된 getName 함수 내부의 this.name은 브라우저 환경에서 window.name과 같다.// 브라우저 환경에서 window.name은 브라우저 창의 이름을 나타내는 빌트인 프로퍼티이며 기본값은 ' ' .// Node.js 환경에서 this.name은 undefined다.
- 따라서 메서드 내부의 this는 프로퍼티로 메서드를 가리키고 있는 객체와는 관계가 없고 메서드를 호출한 객체에 바인딩 됨.

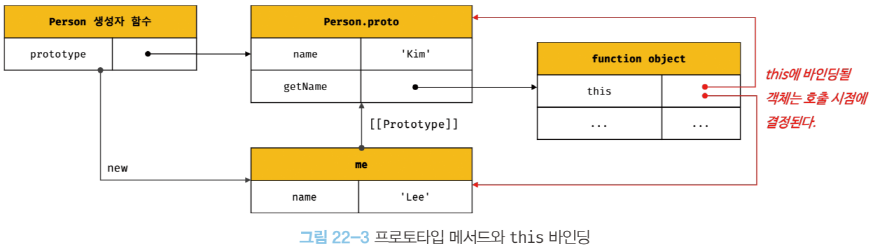
- 프로토타입 메서드 내부에서 사용된 this도 일반 메서드와 마찬가리로 해당 메서드를호출한 객체에 바인딩 됨.
-
[예제 22-16]function Person(name) {this.name = name;}Person.prototype.getName = function () {return this.name;};const me = new Person('Lee');// getName 메서드를 호출한 객체는 me다.console.log(me.getName()); // ① LeePerson.prototype.name = 'Kim';// getName 메서드를 호출한 객체는 Person.prototype이다.console.log(Person.prototype.getName()); // ② Kim
- ①의 경우 getName 메서드를 호출한 객체는 me.
- 따라서 getName 메서드 내부의 this는 me를 가리키며 this.name 은 'Lee'.
- ②의 경우 getName 메서드를 호출한 객체는 Person.prototype(일반 객체).
- 따라서 getName 메서드 내부의 this는 Person.prototype을 가리키며 this.name 은 'Kim'.

- ①의 경우 getName 메서드를 호출한 객체는 me.
3). 생성자 함수 호출
- 생성자 함수 내부의 this에는 생성자 함수가 (미래에) 생성할 인스턴스가 바인딩됨.
-
[예제 22-17]// 생성자 함수function Circle(radius) {// 생성자 함수 내부의 this는 생성자 함수가 생성할 인스턴스를 가리킨다.this.radius = radius;this.getDiameter = function () {return 2 * this.radius;};}// 반지름이 5인 Circle 객체를 생성const circle1 = new Circle(5);// 반지름이 10인 Circle 객체를 생성const circle2 = new Circle(10);console.log(circle1.getDiameter()); // 10console.log(circle2.getDiameter()); // 20
- 일반 함수와 동일한 방법으로 생성자 함수를 정의하고 new 연산자와 함께 호출하면 해당 함수는 생성자 함수로 동작.
- ❗❗new 연산자와 함께 생성자 함수로 호출하지 않으면 일반 함수로 동작.❗❗
-
[예제 22-18]// new 연산자와 함께 호출하지 않으면 생성자 함수로 동작하지 않는다. 즉, 일반적인 함수의 호출이다.const circle3 = Circle(15);// 일반 함수로 호출된 Circle에는 반환문이 없으므로 암묵적으로 undefined를 반환한다.console.log(circle3); // undefined// 일반 함수로 호출된 Circle 내부의 this는 전역 객체를 가리킨다.console.log(radius); // 15
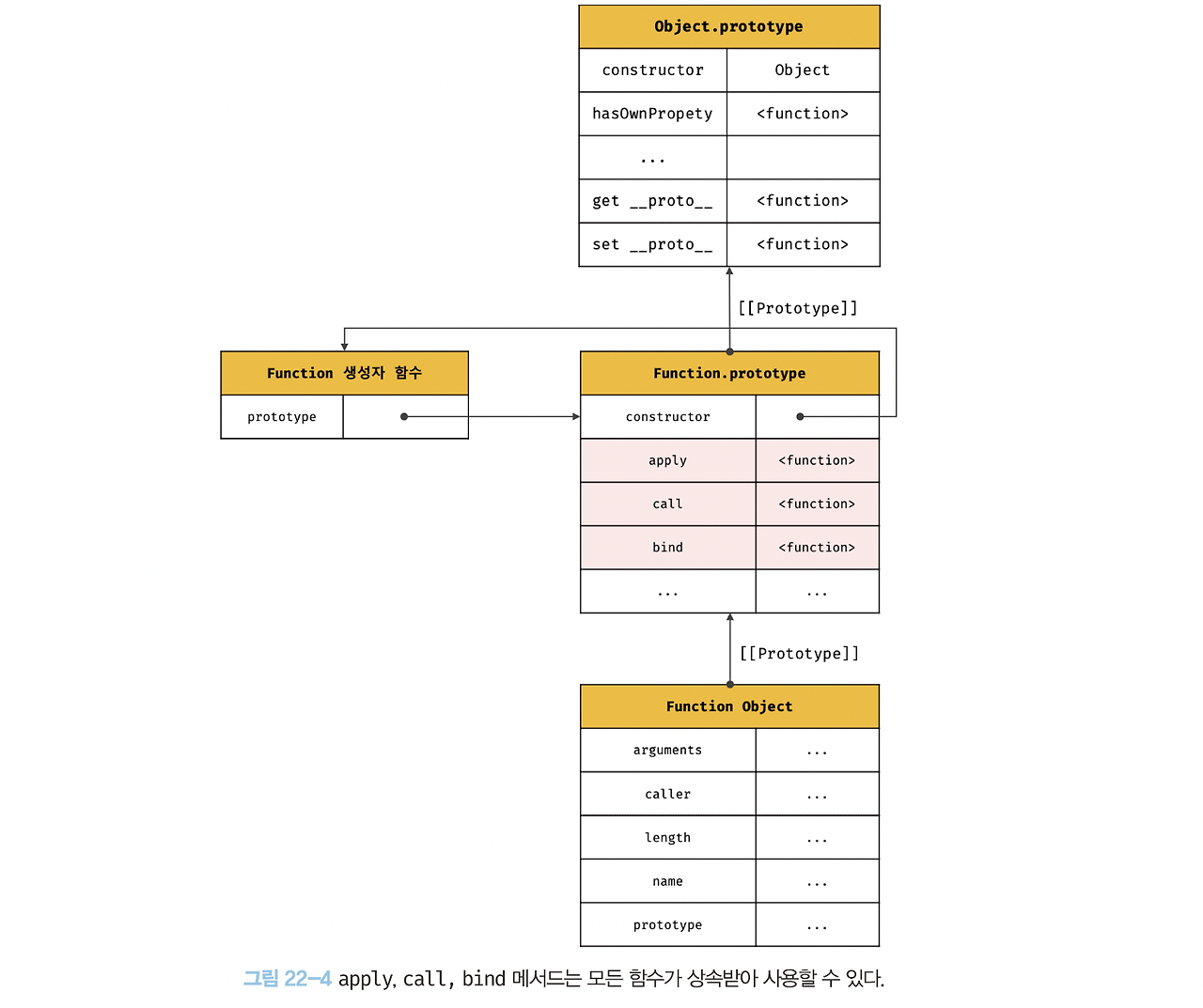
4). Function.prototype.apply/call/bind 메서드에 의한 간접 호출
- apply, call, bind 메서드는 Function.prototype의 메서드.
- 즉, 이들 메서드는 모든 함수가 상속받아 사용할 수 있음.

①apply, call 메서드
- Function.prototype.apply, Function.prototype.call 메서드는 this로 사용할 객체와 인수 리스트를 인수로 전달받아 함수를 호출.
- apply, call 메서드 사용법.
-
/*** 주어진 this 바인딩과 인수 리스트 배열을 사용하여 함수를 호출한다.* @param thisArg - this로 사용할 객체* @param argArray - 함수에게 전달할 인수 리스트의 배열 또는 유사 배열 객체* @returns 호출된 함수의 반환값*/Function.prototype.apply(thisArg[, argsArray])
/*** 주어진 this 바인딩과 ,로 구분된 인수 리스트를 사용하여 함수를 호출한다.* @param thisArg - this로 사용할 객체* @param arg1, agr2, ... - 함수에게 전달할 인수 리스트* @returns 호출된 함수의 반환값*/Function.prototype.call(thisArg[, arg1[, arg2[, ...]]]) - apply 메서드와 call 메서드의 본질적인 기능은 함수를 호출하는 것.
apply와 call 메서드는 함수를 호출하면서 첫 번째 인수로 전달한 특정 객체를 호출한 함수의 this에 바인딩함. -
[예제 22-19]function getThisBinding() {return this;}// this로 사용할 객체const thisArg = { a: 1 };console.log(getThisBinding()); // window// getThisBinding 함수를 호출하면서 인수로 전달한 객체를 getThisBinding 함수의 this에 바인딩한다.console.log(getThisBinding.apply(thisArg)); // {a: 1}console.log(getThisBinding.call(thisArg)); // {a: 1}
- .
- apply 메서드와 call 메서드의 호출할 함수에 인수를 전달하는 방식의 차이.
- apply 메서드 - 호출할 함수의 인수를 배열로 묶어 전달.
- call 메서드 - 호출할 함수의 인수를 쉽표로 구분한 리스트 형식으로 전달.
-
[예제 22-20]function getThisBinding() {console.log(arguments);return this;}// this로 사용할 객체const thisArg = { a: 1 };// getThisBinding 함수를 호출하면서 인수로 전달한 객체를 getThisBinding 함수의 this에 바인딩한다.// apply 메서드는 호출할 함수의 인수를 배열로 묶어 전달한다.console.log(getThisBinding.apply(thisArg, [1, 2, 3]));// Arguments(3) [1, 2, 3, callee: ƒ, Symbol(Symbol.iterator): ƒ]// {a: 1}// call 메서드는 호출할 함수의 인수를 쉼표로 구분한 리스트 형식으로 전달한다.console.log(getThisBinding.call(thisArg, 1, 2, 3));// Arguments(3) [1, 2, 3, callee: ƒ, Symbol(Symbol.iterator): ƒ]// {a: 1}
- apply 메서드와 call 메서드의 대표적인 용도
- arguments 객체와 같은 유사배열 객체에 배열 메서드를 사용하는 경우.
-
[예제 22-21]function convertArgsToArray() {console.log(arguments);// arguments 객체를 배열로 변환// Array.prototype.slice를 인수없이 호출하면 배열의 복사본을 생성한다.const arr = Array.prototype.slice.call(arguments);// const arr = Array.prototype.slice.apply(arguments);console.log(arr);return arr;}convertArgsToArray(1, 2, 3); // [1, 2, 3]
- 위 예제는 27장 ' 배열 ', 36장 ' 디스트럭처링 할당 ' 에서 자세히...
②bind 메서드
- Function.prototype.bind 메서드는 apply 와 call 메서드와 달리 함수를 호출하지 않고 this로 사용할 객체만 전달. 명시적으로 호출해야 함.
-
[예제 22-22]function getThisBinding() {return this;}// this로 사용할 객체const thisArg = { a: 1 };// bind 메서드는 첫 번째 인수로 전달한 thisArg로 this 바인딩이 교체된// getThisBinding 함수를 새롭게 생성해 반환한다.console.log(getThisBinding.bind(thisArg)); // getThisBinding// bind 메서드는 함수를 호출하지는 않으므로 명시적으로 호출해야 한다.console.log(getThisBinding.bind(thisArg)()); // {a: 1}
- bind 메서드는 메서드의 this와 메서드 내부의 중첩 함수 또는 콜백 함수의 this가 불일치하는 문제를 해결하기 위해 유용.
-
[예제 22-23]const person = {name: 'Lee',foo(callback) {// ①setTimeout(callback, 100);}};person.foo(function () {console.log(`Hi! my name is ${this.name}.`); // ② Hi! my name is .// 일반 함수로 호출된 콜백 함수 내부의 this.name은 브라우저 환경에서 window.name과 같다.// 브라우저 환경에서 window.name은 브라우저 창의 이름을 나타내는 빌트인 프로퍼티이며 기본값은 ''이다.// Node.js 환경에서 this.name은 undefined다.});
- person.foo 메서드가 호출되기 이전인 ①의 시점에서 this는 foo 메서드를 호출한 객체, 즉 person 객체를 가리킴.
- 그러나 person.foo의 콜백 함수가 일반 함수로서 호출된 ②의 시점에서 this는 전역 객체 window를 가리킨.
- 따라서 person.foo의 콜백 함수 내부에서 this.name은 window.name과 같음.
- person.foo의 콜백 함수는 외부 함수 person.foo를 돕는 헬퍼 함수(보조 함수) 역할을 하기 때문에 외부 함수 person.foo 내부의 this와 콜백 함수 내부의 this가 상이하면 문맥상 문제가 발생함.
- 따라서 콜백 함수 내부의 this를 외부 함수 내부의 this와 일치시켜야 하는데 bind 메서드를 사용하여 this를 일치시킬 수 있음.
- 콜백 함수 내부의 this를 외부 함수 내부의 this와 일치시키는 bind 메서드
-
[예제 22-24]const person = {name: 'Lee',foo(callback) {// bind 메서드로 callback 함수 내부의 this 바인딩을 전달setTimeout(callback.bind(this), 100);}};person.foo(function () {console.log(`Hi! my name is ${this.name}.`); // Hi! my name is Lee.});
✅정리 - 함수 호출 방식에 따른 this 바인딩(동적으로 결정됨)
| 함수 호출 방식 | this바인딩 |
| 일반 함수 호출 | 전역 객체 window |
| 메서드 호출 | 메서드를 호출한 객체 ( . ) |
| 생성자 함수 호출 | 생성자 함수가 (미래에) 생성할 인스턴스 |
| Function.prototype.apply/call/bind 메서드에 의한 간접 호출 | Function.prototype.apply/call/bind 메서드에 첫 번째 인수로 전달한 객체 |
참고
도서 - 모던 자바스크립트 Deep Dive -이웅모
이웅모 강사님 홈피 - https://poiemaweb.com/js-prototype
이웅모 강사님 유튜브 - https://www.youtube.com/watch?v=0AjTZG6bGq8
hong-p 블로그 - https://hong-p.github.io/javascript/javascript-deepdive-ch22/
✅ 덧, 부분은 스터디 내용을 기억에 의존해서 쓴 글이라 틀린 부분이 있다면 댓글 부탁드립니다.- 뽀짝코딩 주인장-
'프론트 > 모던 자바스크립트 Deep Dive 책 스터디' 카테고리의 다른 글
| JS)모던 자바스크립트 Deep Dive 31장 RegExp 정규표현식 (0) | 2024.08.08 |
|---|---|
| JS)모던 자바스크립트 Deep Dive 27장 배열 (0) | 2024.07.28 |
| JS)모던 자바스크립트 Deep Dive 21장 빌트인 객체 (0) | 2024.07.25 |
| JS)모던 자바스크립트 Deep Dive 20장 strict mode (0) | 2024.07.25 |
| JS)모던 자바스크립트 Deep Dive 19장 프로토타입 (1) | 2024.07.21 |



