Notice
Recent Posts
Recent Comments
Link
반응형
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- 배엘에서 스왑
- js 문자열을 문자배열로
- 프론트엔드 스쿨
- 중복 문자열
- ubuntu타임존
- 문자열 중복
- 중첩배열
- sql 문자열 패턴 검색
- 중복단어제거
- @Moditying @Query
- 객체의키값만 찾기
- 객체의 밸류값만 찾기
- 단어 제거
- 중첩배열평탄화
- 중복문자제거
- indexOf()
- 문자열순서바꾸기
- 시퀄 문법
- 재귀스왑
- 중복된 단어
- 레디스 확인
- 5.3.8 Modifying Queries
- 코딩 어?
- 제로베이스
- 아래로펼치기
- 스프링 데이타 JPA
- 깃 토큰 만료
- ...점점점문법
- 우분투 시간 변경
- lastIndexOf()
Archives
- Today
- Total
코딩기록
css, scss)@mixin- 반복적인 scss를 함수처럼! 한줄로 말줄임, 텍스트 줄임 ... 표시 본문
728x90
@mixin (믹스인)은 CSS 스타일 그룹 선언을 정의하는 기능
scss로 css작성시 여러번 반복하는 코드를 사용할때 따로 파일을 만든다.
생성방법 - @mixin 이름 { css내용 }
쓸때 - @include 이름;
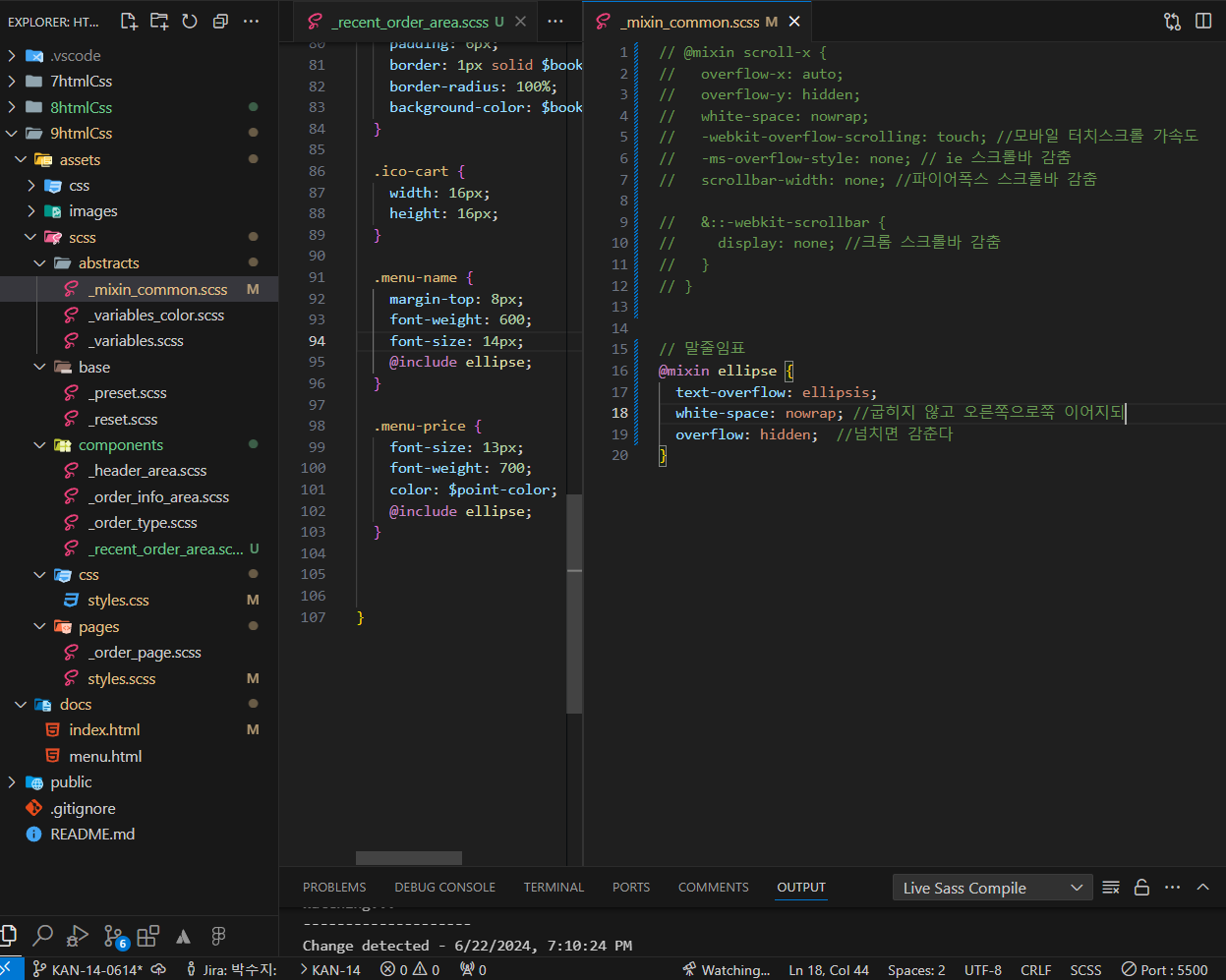
아래 _mixin_common.scss 파일의 내용은 텍스트 한줄 말줄임 표시 ' ... ' 이다.
한줄 말줄임 표시

✨잊지말것!✨
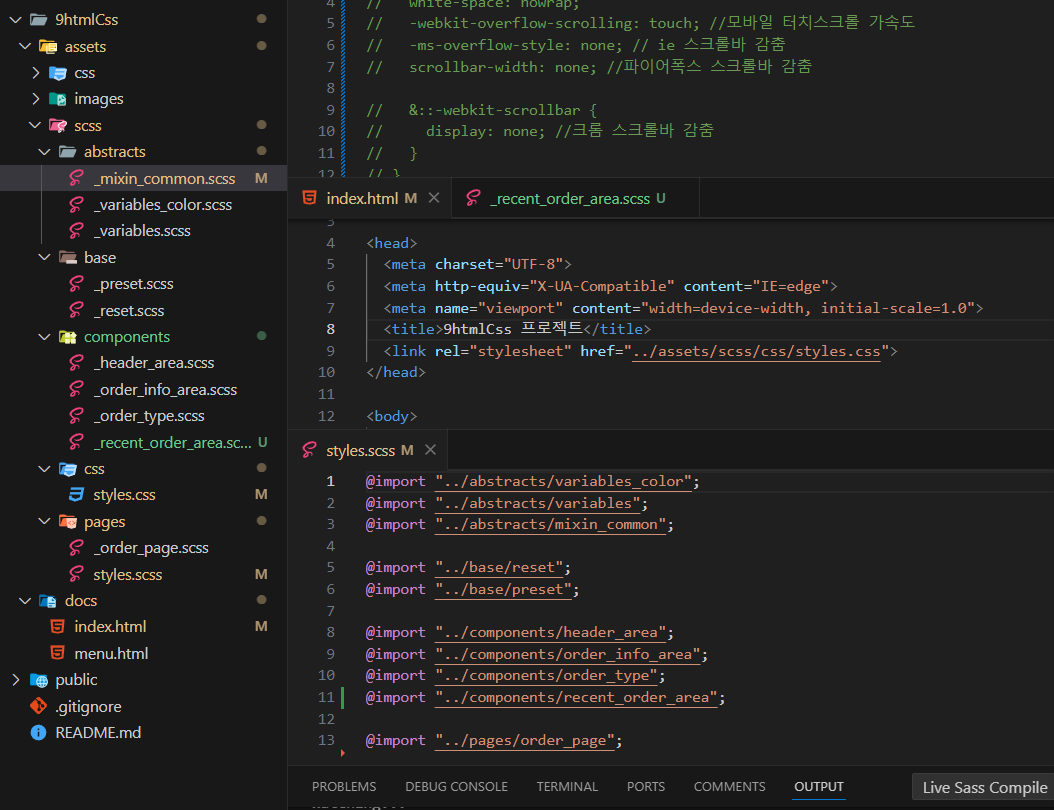
styles.scss에 scss파일들을 컴포넌트로 분리해서 임포트 해놨다. 새로만든 _mixin_common.scss 파일도 추가하자
index.html > link태그 styles.css파일 연결
styles.css안에 scss 파일들 @import

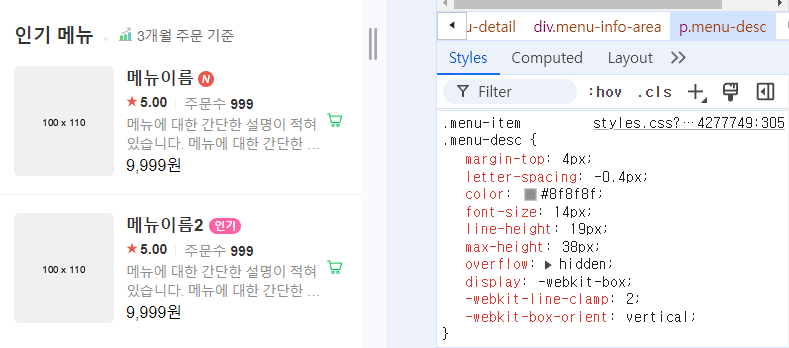
멀티 말줄임 표시
//한줄 말줄임표시
@mixin ellipse {
text-overflow: ellipsis;
white-space: nowrap; //굽히지 않고 오른쪽으로쭉 이어지되
overflow: hidden; //넘치면 감춘다
}
//멀티 말줄임표시 scss로작성
@mixin multi-ellipsis($font-size, $line-height, $lines) {
font-size: $font-size;
line-height: $line-height;
max-height: $line-height * $lines;
overflow: hidden; //여기까지는 ... 없고 두줄 넘으면 hidden.
display: -webkit-box;
-webkit-line-clamp: $lines;
-webkit-box-orient: vertical; /* autoprefixer: off */ //작동이 안되면 sass 오류. 주석이 있어야 ' ... ' 이 작동.
}
//css로작성
multi-ellipsis{
font-size: 14px;
line-height: 19px;
max-height: 38px;
overflow: hidden;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical; /* autoprefixer: off */
}

설명에 ' 간단한 ... ' 이라고 적용된게 보인다.
출처
나, 제로스쿨- HTML/CSS 장인의 핵심정리 & 프로젝트 강의
반응형
'프론트' 카테고리의 다른 글
| css) 팝업이 떠있을때 뒷배경의 스크롤 멈추게하는 코드 (0) | 2024.06.23 |
|---|---|
| css 메뉴) 가상 클래스 :not (0) | 2024.06.22 |
| css) a태그안에 img를 tab으로 접근시( :focus효과 ) 테두리 변경은 tabindex="0" !! / tab순서 정하는 방법 / 웹접근성 / 스크린리더 (0) | 2024.06.21 |
| HTML5 시멘틱 태그와 웹 표준을 지키는 이유 (0) | 2024.06.12 |
| 내가 가고 싶은 회사 (0) | 2024.06.12 |
Comments




