Notice
Recent Posts
Recent Comments
Link
반응형
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- 중복 문자열
- 객체의키값만 찾기
- 객체의 밸류값만 찾기
- 레디스 확인
- 아래로펼치기
- 단어 제거
- 제로베이스
- 배엘에서 스왑
- lastIndexOf()
- indexOf()
- 스프링 데이타 JPA
- 문자열 중복
- 중첩배열평탄화
- 재귀스왑
- ubuntu타임존
- 중복문자제거
- 깃 토큰 만료
- 시퀄 문법
- sql 문자열 패턴 검색
- 5.3.8 Modifying Queries
- 중복단어제거
- 코딩 어?
- 중첩배열
- 프론트엔드 스쿨
- 우분투 시간 변경
- @Moditying @Query
- js 문자열을 문자배열로
- ...점점점문법
- 문자열순서바꾸기
- 중복된 단어
Archives
- Today
- Total
코딩기록
TS) Vite로 React + TypeScript 템플릿 생성 본문
728x90
1. 프로젝트 폴더 생성 및 초기화
- 터미널에서 새로운 프로젝트 폴더를 생성하고 해당 폴더로 이동.
- mkdir ts-app cd ts-app
- Vite로 React + TypeScript 템플릿 생성 (권장)
Vite는 빠르고 효율적인 빌드 시스템을 제공. 최신 React 환경에 적합함. - npm create vite@latest --template react-ts
- 필요한 패키지 설치
- Select a framework: React 선택
- Select a variant: TypeScript 선택
- npm install

2. 설정 확인 및 수정 - 선택사항
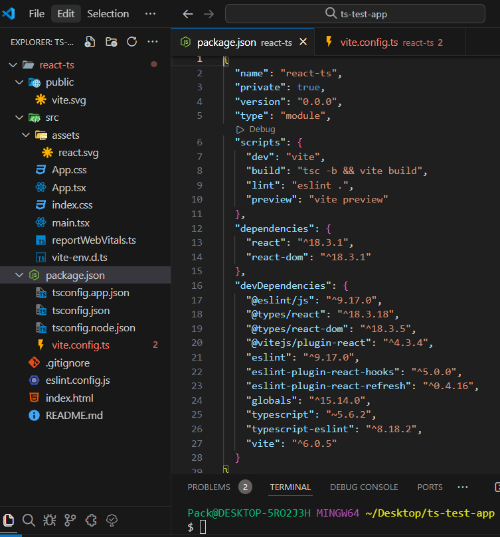
- package.json 파일 수정
필요한 의존성들만 포함되도록 package.json을 다음과 같이 수정.
{
"name": "ts-app",
"version": "0.1.0",
"private": true,
"dependencies": {
"react": "^18.3.1",
"react-dom": "^18.3.1",
"web-vitals": "^4.2.4"
},
"scripts": {
"dev": "vite",
"build": "vite build",
"serve": "vite preview"
},
"devDependencies": {
"@testing-library/jest-dom": "^6.6.3",
"@testing-library/react": "^14.0.0",
"@types/jest": "^29.5.14",
"@types/react": "^18.2.64",
"@types/react-dom": "^18.2.18",
"vite": "^4.0.0"
}
}
📌 주요 수정사항:
- Vite 사용을 위해 react-scripts 제거하고 vite를 추가
- @testing-library/react 버전 14로 업데이트
- @types/react와 @types/react-dom을 최신 버전으로 업데이트
- vite.config.ts 파일 설정 (필요한 경우)
Vite 설정은 보통 기본값으로 잘 동작하지만, 커스텀 설정이 필요할 경우 vite.config.ts 파일을 수정할 수 있음.
3. 프로젝트 실행
- 프로젝트 실행 (개발 서버 시작)
Vite로 실행할 수 있습니다. - npm run dev
- 빌드 및 배포 준비
프로젝트가 정상적으로 동작하면, 빌드해서 배포할 준비를 할 수 있음. - npm run build
4. 추가 작업 (선택 사항)
- Web Vitals 설정: src/reportWebVitals.ts 파일을 생성하고 웹 퍼포먼스 모니터링을 설정.
import { reportWebVitals } from './reportWebVitals';
reportWebVitals();
- web-vitals에서 필요한 메트릭을 직접 불러와서 퍼포먼스 지표를 기록할 수 있음.
프로젝트 구성 정리
- 프로젝트 폴더 생성 및 이동
- mkdir ts-app cd ts-app
- Vite로 프로젝트 생성
- npm create vite@latest . --template react-ts
- 필요한 패키지 설치
- npm install
- package.json 수정
위와 같은 의존성 및 설정을 적용 - 프로젝트 실행
- npm run dev
- 크롬에서 localhost:5173
이렇게 하면 React + TypeScript 프로젝트가 Vite로 깔끔하게 설정된 상태로 실행🎉🎊✨😊
만약 react, reac-dom을 특정 버전으로 설치하고 싶다면?
npm install react@18 react-dom@18
반응형
'프론트 > 리액트' 카테고리의 다른 글
| vscode로 리액트 타입스트립트 프로젝트 만들기2 - 서비스 만들기 메인 코드 (2) | 2025.02.07 |
|---|---|
| vscode로 eslint + prettier + 리액트 타입스크립트 프로젝트 생성 (2) | 2025.02.04 |
| 리액트) React의 hook, useEffect() 의존성 배열이 있을때, 없을때 (0) | 2025.01.07 |
| 리액트) 비동기적으로 실행되는 setState (0) | 2025.01.07 |
| 리액트) 상태(state)관리- 원시타입 state와 참조타입 state (0) | 2025.01.07 |
Comments

