Notice
Recent Posts
Recent Comments
Link
반응형
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- sql 문자열 패턴 검색
- 중복단어제거
- 스프링 데이타 JPA
- 문자열순서바꾸기
- 중복된 단어
- ubuntu타임존
- 우분투 시간 변경
- 아래로펼치기
- 5.3.8 Modifying Queries
- 단어 제거
- 객체의 밸류값만 찾기
- 시퀄 문법
- @Moditying @Query
- 재귀스왑
- 레디스 확인
- 객체의키값만 찾기
- 코딩 어?
- 중복 문자열
- 문자열 중복
- 배엘에서 스왑
- lastIndexOf()
- 중첩배열
- 깃 토큰 만료
- js 문자열을 문자배열로
- 중첩배열평탄화
- indexOf()
- 중복문자제거
- 제로베이스
- 프론트엔드 스쿨
- ...점점점문법
Archives
- Today
- Total
코딩기록
css) ul > li > a 구조 flex, grow, flex-grow 이용한 로그인바 링크 배치 본문
728x90
홈피 상단 로그인바 html 구조와 css배치가 다를 때
1. grow로 순서를 잡고
2. flex-grow로 간격을 px나 margin이 아닌 auto나 flex-grow 등 가변적 수치로 조절하는 것이 좋다.
[ html ] 구조
<!-- 로그인 바 -->
<ul class="login-bar">
<li><a href="/">로그인</a></li>
<li><a href="/">회원가입</a></li>
<li><a href="/">고객센터</a></li>
<li><a href="/">즐겨찾기</a></li>
<li><a href="/">쇼핑나들이</a></li>
</ul>
먼저 li > a를 감싸고 있는 login-bar클래스의 ul을 display: flex로 배치했다.

순서를 order 를 사용해
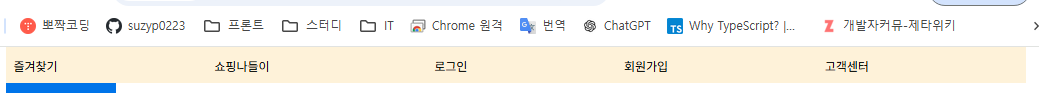
[로그인 > 회원가입 > 고객센터 > 즐겨찾기 > 쇼핑나들이 ]를 [1, 2, 3, 4, 5]가 아닌
[ 즐겨찾기 > 쇼핑나들이 > 로그인 > 회원가입 > 고객센터 ]를 [4, 5, 1, 2, 3]로 변경했다.

다음, [ 즐겨찾기, 쇼핑나들이 ] / [ 로그인 > 회원가입 > 고객센터 ] 이렇게 두 덩어리로 띄우는걸
flex-grow를 사용했다.
아래는 최종 css 코드와 최종 이미지이다.

[ css ]
/* 로그인 바 */
.login-bar {
padding: 0.5rem 0;
display: flex;
justify-content: center;
align-items: center;
height: 3.6rem;
font-size: 12px;
background: var(--color-yellow-100);
}
.login-bar li:nth-of-type(1),
.login-bar li:nth-of-type(4) {
padding: 0.5rem 0.8rem;
flex-grow: 1;
}
.login-bar li:nth-of-type(2),
.login-bar li:nth-of-type(3),
.login-bar li:nth-of-type(5) {
padding: 0.5rem 0.8rem 0.5rem 0;
flex-grow: 1;
}
.login-bar li:nth-of-type(1) {
order: 3;
}
.login-bar li:nth-of-type(2) {
order: 4;
}
.login-bar li:nth-of-type(3) {
order: 5;
}
.login-bar li:nth-of-type(4) {
order: 1;
}
.login-bar li:nth-of-type(5) {
order: 2;
flex-grow: 70;
}
flex-grow를 사용하기 전에는 margin-right: 71.8rem; 이렇게 사용했다.
px로 고정한게 아니니 그나마 가변적이라고 생각했는데 flex-grow라는 방법이 있었다.
참고
나
반응형
'프론트' 카테고리의 다른 글
| JS) js 코드 작성 순서 / 예시 - 별점등록 (0) | 2024.12.18 |
|---|---|
| css) carousel 캐러셀/스라이드쇼/이미지로케이터. 스크린리더 사용자를 위한 접근성. carousel wai-aria. 이미지카드-figure, figcaption (0) | 2024.10.31 |
| html/css 3depth 네비게이션 메뉴 / 세로 아코디언 메뉴 (12) | 2024.10.29 |
| HTML/CSS를 공부하면서 느낀점 (6) | 2024.10.24 |
| css) 인스타그램 이미지 배경색 css로 만들기 gradient 그라데이션 배경색 (0) | 2024.10.24 |
Comments


