Notice
Recent Posts
Recent Comments
Link
반응형
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- sql 문자열 패턴 검색
- 우분투 시간 변경
- 객체의 밸류값만 찾기
- 중복된 단어
- 스프링 데이타 JPA
- lastIndexOf()
- 중복 문자열
- 중첩배열
- 재귀스왑
- 객체의키값만 찾기
- 프론트엔드 스쿨
- 배엘에서 스왑
- 5.3.8 Modifying Queries
- 깃 토큰 만료
- 중복단어제거
- ...점점점문법
- 코딩 어?
- 중첩배열평탄화
- indexOf()
- @Moditying @Query
- 레디스 확인
- 문자열순서바꾸기
- 제로베이스
- 아래로펼치기
- js 문자열을 문자배열로
- 중복문자제거
- ubuntu타임존
- 시퀄 문법
- 단어 제거
- 문자열 중복
Archives
- Today
- Total
코딩기록
css) select 태그영역 넓히기 - select 버튼 꾸미기 / dropdown 버튼 svg로 변경 / pointer-events: none; 본문
프론트
css) select 태그영역 넓히기 - select 버튼 꾸미기 / dropdown 버튼 svg로 변경 / pointer-events: none;
뽀짝코딩 2024. 10. 22. 23:16728x90
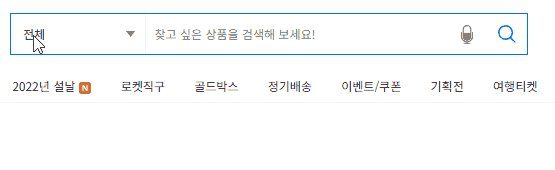
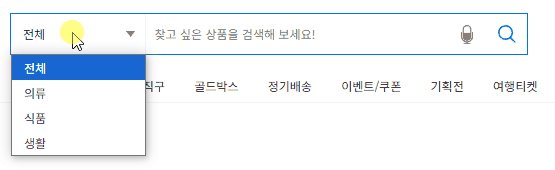
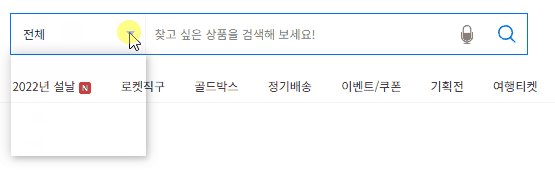
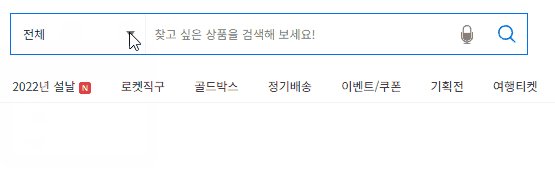
select 태그 기본 버튼을 없애고 svg를 이용해 화살표 버튼으로 변경했다.
select 태그 영역이 svg까지 포함되지 않아 이것 저것 하다가 해결했다.
width도 아니고 padding. margin 등도 html 구조를 div로 감싸서 변경하거나 하는것도 아니다.
아주 간단하게 select가 태그 영역이 도달해야하는 이미지 css에
pointer-events: none;
코드만 적으면 해결❗

[ html ]
<!-- 검색 영역 -->
<form action="#" class="search-form">
<label for="search-item">
<select name="search" id="search-item">
<option value="">전체</option>
<option value="clothes">의류</option>
<option value="foods">식품</option>
<option value="life">생활</option>
</select>
</label>
<img src="./assets/icon/IconMoreDown.svg" alt="더보기화살표">
<input class="search-input" type="text" placeholder="찾고 싶은 상품을 검색해 보세요!" />
<button class="mic-btn" type="button"></button>
<button class="keyword-btn" type="button"></button>
</form>
<!-- //검색 영역 -->
[ css ]
/* 검색 영역 */
.search-form {
grid-area: search;
width: 51.6rem;
height: 4rem;
display: flex;
outline: 1px solid var(--color-blue-600);
margin: 2.3rem 0rem 0rem 3rem;
position: relative;
}
/* 셀렉트 */
.search-form select {
outline: none;
box-shadow: none;
margin: 0;
width: 13.5rem;
border-right: 1px solid var(--color-gray-100);
padding: 1.3rem 4.6rem 1.3rem 1.2rem;
font-size: 12px;
}
.search-form img {
position: absolute;
top: 0px;
left: 10rem;
pointer-events: none;
}
.search-form input {
padding: 0 123px 0 0;
border: none;
color: var(--color-gray-600);
font-size: 12px;
font-style: normal;
font-weight: 400;
line-height: 120%
}
참고로
select 기본 화살표 없애는 css 코드를 첨부한다.
/*익스플로러 기본 화살표 없애기*/
select::-ms-expand {
display: none;
}
/*화살표 기본 css 없애기*/
select {
border-radius: 0;
-o-appearance: none;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
}
참고
나
반응형
'프론트' 카테고리의 다른 글
| css) 인스타그램 이미지 배경색 css로 만들기 gradient 그라데이션 배경색 (0) | 2024.10.24 |
|---|---|
| css) reset.css / a11y.css(accessibility-접근성) / theme.css(색상,폰트) (1) | 2024.10.22 |
| CSS) ::before & ::after 가상요소 transition 적용 / content 속성은 opacity, visibility, transform을 모두 적용 해야 애니메이션 가능✅ (0) | 2024.10.10 |
| css) div안 이미지 가운데 정렬하기(수평 중앙, 수직 중앙) (1) | 2024.10.10 |
| css) div박스안 텍스트 수직 정렬, 블럭요소 태그들-h4, span 수직 정렬 (1) | 2024.10.09 |
Comments



