| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- 객체의키값만 찾기
- 객체의 밸류값만 찾기
- 스프링 데이타 JPA
- 중첩배열평탄화
- 배엘에서 스왑
- 중복된 단어
- sql 문자열 패턴 검색
- @Moditying @Query
- 깃 토큰 만료
- js 문자열을 문자배열로
- 제로베이스
- ubuntu타임존
- 중복단어제거
- 재귀스왑
- 프론트엔드 스쿨
- indexOf()
- 5.3.8 Modifying Queries
- 아래로펼치기
- lastIndexOf()
- 시퀄 문법
- 단어 제거
- 중첩배열
- 레디스 확인
- 코딩 어?
- 중복문자제거
- 중복 문자열
- 문자열순서바꾸기
- 우분투 시간 변경
- ...점점점문법
- 문자열 중복
- Today
- Total
코딩기록
JS)모던 자바스크립트 Deep Dive 15장 let, const 키워드와 블록 레벨 스코프 본문
JS)모던 자바스크립트 Deep Dive 15장 let, const 키워드와 블록 레벨 스코프
뽀짝코딩 2024. 7. 19. 00:4515장 let, const 키워드와 블록 레벨 스코프
15-1. var 키워드로 선언한 변수의 문제점
1). 변수 중복 선언 허용
- var 키워드로 선언된 변수는 중복 선언이 가능.
-
[예제 15-01]var x = 1;var y = 1;// var 키워드로 선언된 변수는 같은 스코프 내에서 중복 선언을 허용.// 초기화문이 있는 변수 선언문은 자바스크립트 엔진에 의해 var 키워드가 없는 것처럼 동작.var x = 100;// 초기화문이 없는 변수 선언문은 무시.var y;console.log(x); // 100console.log(y); // 1
- [예제 15-01]처럼 var 키워드로 변수를 중복 선언하면 초기화문(변수 선언과 동시에 초기값을 할당하는 문) 유무에 따라 다르게 동작한다. 초기화 문이 있는 경우 var키워드가 없는것 처럼 동작하고 초기화 문이 있는 경우 변수 선언문은 무시됨.
- 이때 에러는 발생하지 않음.
2). 함수 레벨 스코프
- var 키워드로 선언한 변수는 오로지 함수의 코드 블록{ }만을 지역 스코프로 인정.
- 함수 외부에서 var 키워드로 선언한 변수는 코드 블록{ }내에서 선언해도 모두 전역 변수.
-
[예제 15-02]var x = 1;if (true) {// x는 전역 변수다. 이미 선언된 전역 변수 x가 있으므로 x 변수는 중복 선언.// 이는 의도치 않게 변수값이 변경되는 부작용을 발생시킴.var x = 10;}console.log(x); // 10
for문의 변수 선언문에서 선언해도 전역 변수.
-
[예제 15-03]var i = 10;// for문에서 선언한 i는 전역 변수이다. 이미 선언된 전역 변수 i가 있으므로 중복 선언.for (var i = 0; i < 5; i++) {console.log(i); // 0 1 2 3 4}// 의도치 않게 i 변수의 값이 변경.console.log(i); // 5
3). 변수 호이스팅
- var 키워드로 변수를 선언하면 변수 호이스팅에 의해 변수 선언문이 스코프의 선두로 끌어 올려진 것처럼 동작.
- 이로 인해 변수 선언문 이전에 참조 가능. 단, 할당문 이전에 변수를 참조하면 언제나 undefined를 반환.
-
[예제 15-04]
// 이 시점에는 변수 호이스팅에 의해 이미 foo 변수가 선언(1. 선언 단계)// 변수 foo는 undefined로 초기화. (2. 초기화 단계)console.log(foo); // undefined// 변수에 값을 할당(3. 할당 단계)foo = 123;console.log(foo); // 123// 변수 선언은 런타임 이전에 자바스크립트 엔진에 의해 암묵적으로 실행.var foo;- 변수 선언문 이전에 변수를 참조하는 것은 변수 호이스팅에 의해 에러를 발생시키지는 않지만 프로그램의 흐름상 맞지도 않고 가독성도 떨어뜨리고 오류를 발생시킬 여지를 남김.
15-2. let 키워드
var 키워드의 단점을 보완하기 위해 ES6에서는 새로운 변수 선언 키워드인 let과 const를 도입.
1). 변수 중복 선언 금지
- let 키워드로 이름이 같은 변수를 중복 선언하면 문법에러(SyntaxError)가 발생.
-
[예제 15-05]var foo = 123;// var 키워드로 선언된 변수는 같은 스코프 내에서 중복 선언을 허용.// 아래 변수 선언문은 자바스크립트 엔진에 의해 var 키워드가 없는 것처럼 동작.var foo = 456;let bar = 123;// let이나 const 키워드로 선언된 변수는 같은 스코프 내에서 중복 선언을 허용하지 않음.let bar = 456; // SyntaxError: Identifier 'bar' has already been declared
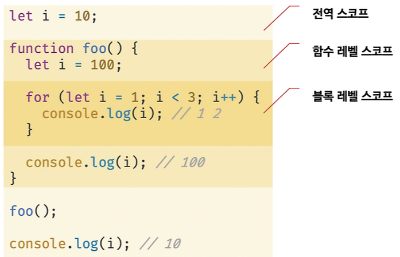
2). 블록 레벨 스코프
- var 키워드로 선언한 변수는 함수 레벨 스코프만 지역 스코프로 따름.
- 반면, let 키워드로 선언한 변수는 모든 코드 블록(함수, if문, for문, while문, try/catch문 등)을 지역 스코프로 인정하는 블록 레벨 스코프(block-level scope)를 따름.
-
[예제 15-06]let foo = 1; // 전역 변수{let foo = 2; // 지역 변수let bar = 3; // 지역 변수}console.log(foo); // 1console.log(bar); // ReferenceError: bar is not defined
- 전역에서 선언된 foo 변수와 코드 블록 내에서 선언된 foo 변수는 다른 별개의 변수.
- 함수 내의 코드 블록은 함수 레벨 스코프에 중첩됨.

3). 변수 호이스팅
- ✅var 키워드로 선언한 변수의 경우
-
[예제 15-08]// var 키워드로 선언한 변수는 런타임 이전에 선언 단계와 초기화 단계가 한번에 실행.// 따라서 변수 선언문 이전에 변수를 참조.console.log(foo); // undefinedvar foo;console.log(foo); // undefinedfoo = 1; // 할당문에서 할당 단계가 실행.console.log(foo); // 1

- ✅let 키워드로 선언한 변수의 경우
- let 키워드로 선언한 변수는 “선언 단계”와 “초기화 단계”가 분리되어 진행됨.
- ①선언 단계가 먼저 런타임 이전에 자바스크립트 엔진에 의해 암묵적으로 실행되지만
- ②초기화 단계는 변수 선언문에 도달했을 때 실행됨.
- 스코프의 시작 지점부터 초기화 단계 시작 지점(변수 선언문)까지 변수를 참조할 수 없는데, 이 구간을 일시적 사각지대라(Temporal Dead Zone; TDZ)고 부름.
-
[예제 15-09]// 런타임 이전에 선언 단계가 실행된다. 아직 변수가 초기화되지 않음.// 초기화 이전의 일시적 사각 지대에서는 변수를 참조할 수 없음.console.log(foo); // ReferenceError: foo is not definedlet foo; // 변수 선언문에서 초기화 단계가 실행됨.console.log(foo); // undefinedfoo = 1; // 할당문에서 할당 단계가 실행됨.console.log(foo); // 1

- 결국, let 키워드로 선언한 변수는 변수 호이스팅이 발생하지 않는 것처럼 동작.
- 하지만 [예제 15-10]을 보면 그렇지 않음.
-
[예제 15-10]let foo = 1; // 전역 변수{console.log(foo); //ReferenceError: Cannot access 'foo' before initializationlet foo = 2; // 지역 변수}
- 호이스팅이 발생하지 않는다면 [예제 15-10]는 전역 변수 foo의 값 1을 출력해야 함.
- 하지만 let 키워드로 선언한 변수도 여전히 호이스팅이 발생하기 때문에 참조 에러(ReferenceError)가 발생.
-
// 209p 함수 외부에서 var 키워드로 선언한 변수는 코드 블로 내에서 선언해도 모두 전역 변수가 됨.console.log(foo2); // undefinedvar foo2 = 1; // 전역 변수{console.log("foo2: ", foo2); // foo2: 1 전역 변수 1의 값이 출력됨.var foo2 = 2; // 지역 변수}console.log("foo2: ", foo2); // foo2: 2 지역 변수 2의 값이 출력됨.
-
- 자바스크립트는 ES6에서 도입된 let, const를 포함해서 모든 선언(var, let, const, function, function*, class 등)을 호이스팅함.
- 단, ES6에서 도입된 let, const, class를 사용한 선언문은 호이스팅이 발생하지 않는 것처럼 동작.
4). 전역 객체와 let
- var 키워드로 선언한 전역 변수와 전역 함수, 선언하지 않은 변수에 값을 할당한 암묵적 전역은 전역 객체 window의 프로퍼티가 됨.
- 전역 객체의 프로퍼티를 참조할 때 window 생략 가능.
-
[예제 15-11]// 이 예제는 브라우저 환경에서 실행.// 전역 변수var x = 1;// 암묵적 전역y = 2;// 전역 함수function foo() { }// var 키워드로 선언한 전역 변수는 전역 객체 window의 프로퍼티.console.log(window.x); // 1// 전역 객체 window의 프로퍼티는 전역 변수처럼 사용.console.log(x); // 1// 암묵적 전역은 전역 객체 window의 프로퍼티.console.log(window.y); // 2console.log(y); // 2// 함수 선언문으로 정의한 전역 함수는 전역 객체 window의 프로퍼티.console.log(window.foo); // ƒ foo() {}// 전역 객체 window의 프로퍼티는 전역 변수처럼 사용.console.log(foo); // ƒ foo() {}
- let 키워드로 선언한 전역 변수는 전역 객체의 프로퍼티가 아님 (window.foo 처럼 접근 불가능).
- 보이지 않는 개념적인 블록(전역 렉시컬 환경의 선언적 환경 레코드, 이에 대해서는 23장 실행 컨텍스트에서 자세히...) 내에 존재.
-
[예제 15-12]// 이 예제는 브라우저 환경에서 실행.let x = 1;// let, const 키워드로 선언한 전역 변수는 전역 객체 window의 프로퍼티가 아님.console.log(window.x); // undefinedconsole.log(x); // 1
15-3. const 키워드
const 키워드는 상수를 선언하기 위해 사용하지만 반드시 상수만을 위해 사용하지는 않음.
1). 선언과 초기화
- const 키워드로 선언한 변수는 반드시 선언과 동시에 초기화해야 함.
- 그렇지 않으면 문법 에러가 발생.
-
// 선언과 동시에 초기화const foo = 1;// 문법 에러
const foo; // SyntaxError: Missing initializer in const declaration
- let 키워드처럼 블록 레벨 스코프를 가지며, 변수 호이스팅이 발생하지 않는 것처럼 동작.
-
[예제 15-15]{// 변수 호이스팅이 발생하지 않는 것처럼 동작.console.log(foo); // ReferenceError: Cannot access 'foo' before initializationconst foo = 1;console.log(foo); // 1}// 블록 레벨 스코프를 갖음.console.log(foo); // ReferenceError: foo is not defined
2). 재할당 금지
- const 키워드로 선언한 변수는 재할당 금지.
-
[예제 15 - 16]const foo = 1;foo = 2; // TypeError: Assignment to constant variable.
3). 상수
- 상수는 재할당이 금지된 변수.
- const 키워드로 선언한 변수에 원시 값을 할당한 경우 변수 값을 변경할 수 없음.(재할당 금지)
- 원시 값은 변경 불가능한 값이므로 재할당 없이는 값을 변경할 수 있는 방법이 없기 때문.
- 이러한 특징을 이용해 const 키워드를 상수를 표현하는데 사용.
- 상태 유지와 가독성, 유지보수의 편의를 위해 적극적으로 사용해야 함.
- 일반적으로 상수의 이름은 대문자로 선언해 상수임을 명확히 나타냄.
- 여러 단어로 이뤄진 경우에는 언더스코어(_)로 구분해서 스네이크 케이스로 표현.
-
[예제 15 - 18]// 세율을 의미하는 0.1은 변경할 수 없는 상수로서 사용될 값.// 변수 이름을 대문자로 선언해 상수임을 명확히 나타냄.const TAX_RATE = 0.1;// 세전 가격let preTaxPrice = 100;// 세후 가격let afterTaxPrice = preTaxPrice + (preTaxPrice * TAX_RATE);console.log(afterTaxPrice); // 110
4). const 키워드와 객체
- const 키워드로 선언된 변수에 객체를 할당하는 경우 값 변경 가능.
- 객체는 변경 가능한 값이라 재할당 없이도 직접 변경이 가능.
-
[예제 15 - 19]const person = {name: 'Lee'};// 객체는 변경 가능한 값. 따라서 재할당 없이 변경이 가능.person.name = 'Kim';console.log(person); // {name: "Kim"}
- const 키워드는 재할당을 금지할 뿐 불변을 의미하지는 않음.
- 프로퍼티 값의 변경을 통해 객체를 동적으로 변경하는 것은 가능.
- 객체가 변경되더라도 변수에 할당된 참조 값은 변경되지 않음.
15-4. var vs. let vs. const
- 변수 선언시 기본적으로 const를 사용.
- const 키워드를 사용하면 의도치 않은 재할당을 방지해 좀더 안전함.
- 재할당이 필요한 경우에 한정하여 let을 사용하는 것이 좋음.
✨ var, let, const키워드 사용시 권장사항 ✨
- ES6를 사용한다면 var는 사용하지 않는다.
- 재할당이 필요한 경우에 한정해 let키워드를 사용한다. 이때 변수의 스코프는 최대한 좁게 만든다.
- 변경이 발생하지 않고 읽기 전용으로 사용하는(재할당이 필요 없는 상수) 원시 값과 객체에는 const 키워드를 사용한다. const 키워드는 재할당을 금지하므로 var, let 키워드보다 안전하다.
✅변수를 선언하는 시점에는 재할당이 필요할지 모르는 경우가 많고 객체는 의외로 재할당하는 경우가 드뭄. 따라서 변수를 선언할 때 일단 const 키워드를 사용하자. 반드시 재할당이 필요하면 그때 const 키워드를 let 키워드로 변경해도 결코 늦지 않음.
참고
도서 - 모던 자바스크립트 Deep Dive -이웅모
이웅모 강사님 홈피 - https://poiemaweb.com/js-prototype
이웅모 강사님 유튜브 - https://www.youtube.com/watch?v=0AjTZG6bGq8
✅ 덧, 부분은 스터디 내용을 기억에 의존해서 쓴 글이라 틀린 부분이 있다면 댓글 부탁드립니다.- 뽀짝코딩 주인장-
'프론트 > 모던 자바스크립트 Deep Dive 책 스터디' 카테고리의 다른 글
| JS)모던 자바스크립트 Deep Dive 17장 생성자 함수에 의한 객체 생성 (0) | 2024.07.21 |
|---|---|
| JS)모던 자바스크립트 Deep Dive 16장 프로퍼티 어트리뷰트 (0) | 2024.07.19 |
| JS)모던 자바스크립트 Deep Dive 14장 전역 변수의 문제점 (1) | 2024.07.18 |
| JS)모던 자바스크립트 Deep Dive 13장 스코프 (0) | 2024.07.18 |
| JS)모던 자바스크립트 Deep Dive 12장 함수 (1) | 2024.07.15 |



