| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- 제로베이스
- 레디스 확인
- 깃 토큰 만료
- 문자열 중복
- 스프링 데이타 JPA
- 배엘에서 스왑
- 중복문자제거
- lastIndexOf()
- 시퀄 문법
- js 문자열을 문자배열로
- 객체의 밸류값만 찾기
- 객체의키값만 찾기
- ...점점점문법
- 우분투 시간 변경
- 프론트엔드 스쿨
- sql 문자열 패턴 검색
- ubuntu타임존
- 중첩배열
- 재귀스왑
- 단어 제거
- @Moditying @Query
- 중복된 단어
- 중복단어제거
- 아래로펼치기
- indexOf()
- 중첩배열평탄화
- 코딩 어?
- 중복 문자열
- 문자열순서바꾸기
- 5.3.8 Modifying Queries
- Today
- Total
코딩기록
리액트)2주차 학습 - 기본부터 끝까지 러닝메이트 HTML/CSS 본문
1. 텍스트 요소
- <pre> - 블럭요소. 텍스트 그대로 나타낼때 사용. 여러줄의 코드블럭을 나타낼때 사용. 이모티콘 등.
- <blockquote> - 텍스트를 들여쓰기.
- <hr> - css로 따로 꾸며야 함.
- <abbr> - abbreviation 약어를 나타낼때 사용.
- <abbr title="World Wide Web"> WWW </abbr>
- <address> - 주소.
- <cite> - 인용의 출처, 회의록, 이슈추적시스켐의 티켓 번호 등 변경점을 설명하는 리소스의 URI.
- <bdo> - 글자를 오->왼 으로 작성한다. 아랍어 쓸때 사용.
텍스트 포매팅 (Text Formatting) - 웹페이지상 텍스트에 효과를 준다.
- <mark> - 하이라이트.
- <small> - 글씨를 작게.
- <sub> - 아래 첨자 요소. 활자배치를 아래 첨자로 해야하는 인라인 텍스트를 지정. 각주 등.
- <sup> - 위 첨자 요소. 제곱 등.
- <del> - 가운데 취소선. 문서에서 제거된 텍스트 범위.
- <ins> - 문서에 추가된 텍스트의 범위 표현.
- <ins cite="주소" datetime="2024-06-**">
- <code> - 인라인요소. 문장안에 단어를 짧막하게 넣을때 사용. 고정폭. 여러줄 쓸때는 <pre>로 감싼다.
- <kbd> - 키보드입력, 음성입력 등.
- Ctrl, Shift, R,
엔티티(Entity) - < , > , " , ' , & , 스페이스 등의 틍수문자. 텍스트 코드로도 표시가능.
< - <
> - >
" - "
' - '
& - &
스페이스 -
레이아웃
1. display - inline, block, inline-block
1). inline요소 : ex) span..
- 영역의 크리가 내부 콘텐츠 크기로 정해진다
- margin, padding의 top/bottom
- 여러 요소가 가로 배치가 된다
ex) 1 2 3
2). block 요소 : ex) div..
- 영역의 크기를 width, height 지정할 수 있다.
- width를 지정하지 않으면 가로 전체를 차지한다.
- 여러 요소가 세로 배치가 된다.
ex) 1
2
3
3). inline-block 요소 : ex) inpu..
- 영역의 크기를 width, height 지정할 수 있다.
- 여러 요소가 가로 배치가 된다.
요소를 없애는 방법 -
display: none,
⇨ 아예 요소가 존재 하지 않은것처럼 자리 자체가 사라짐.
visibility: hidden
⇨ 자리는 계산하지만 요소의 색이나 컨텐츠는 보이지 않게함.
선택자 (Selector)
1. 선택자 종류
전체 선택자 - *
유형 선택자 - <input>
클래스 선택자 - .classname
ID 선택자 - #idname
특성 선택자 - [attr] [attr=value] [attr~value] ...
2. 주요 선택자 - Type, ID, Class
Type - h2, div
ID - #box
Class - .wrap
3. 속성 선택자(attribute) - [attr], [attr=value]
1). a[target] { color: red; }
2). 내가 원하는 속성만 적용 [attr=value]
input[type="submit"] {
background-color: green;
}
4. 속성 선택자 -[attr^=value], [attr$], [attr*], [attr~]
3). a[href^="http://"] ⇨ a태그중 href속성을 고르는데 그중 http://로 시작하는 애들 골라줘~
4). $ ⇨ "~" 쌍따옴표 안에 있는 문자열로 끝나는 애들 골라줘~
5). * ⇨ 위치 상관없이 그 문자열을 가지고 있는 애들 골라줘~
6) ~ ⇨ attr의 값이 특정 value가 아닌 요소 선택
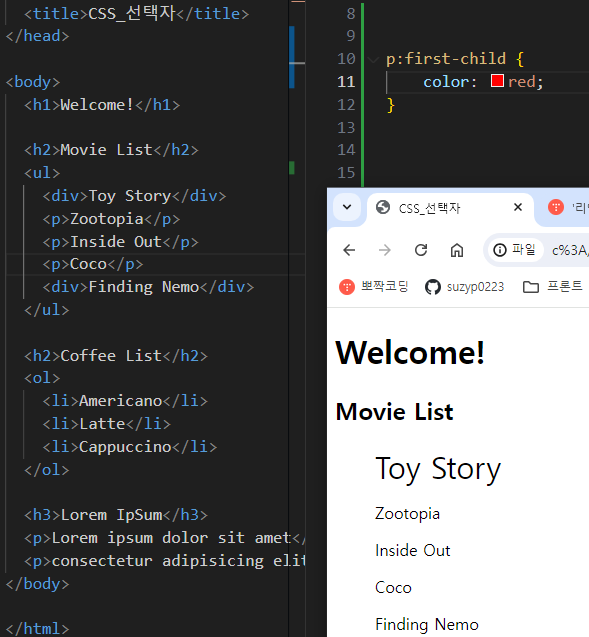
5. 가상클래스 선택자 - first-child, last-child, nth-child
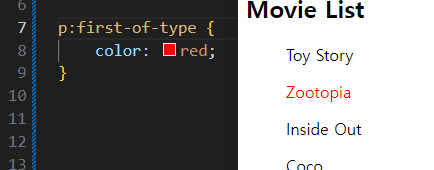
6. 가상클래스 선택자 - first-of-type, last-of-type, nth-of-type

p:first-child 색상이 빨간색으로 변경되지 않은이유 -> p 태그 첫번째인 ZootoPia가 빨간색으로 변할거 같았지만 <p> 형제들 중 첫번째가 <div> 다. Zootopia를 바꾸고 싶으면 ? p:first-of-type 타입중 첫번째 로 변경! ㅇㅇㅇ

p:first-child -> p태그 형제들중 첫번째 ( p아닌 div, a 등 다른 태그 변경 가능)
p:first-of-type -> 특정 타입(여기선 p)중 첫번째
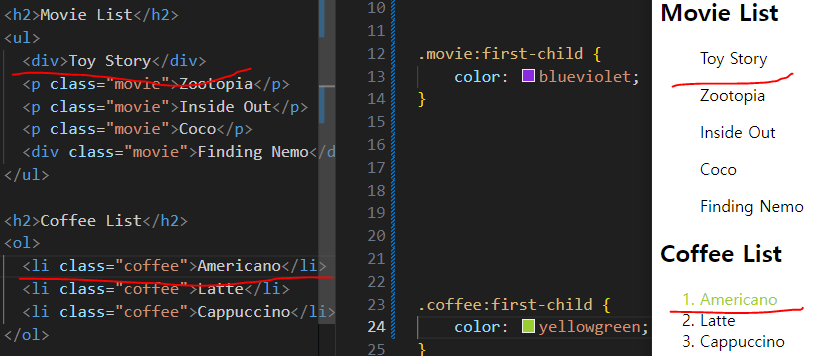
.클래스이름:first-of-type -> 타입들중 첫번째 변경 (태그가 2,3개 있으면 2,3개의 첫번째 태그들이 변경)
.클래스이름:first-child -> 같은이름의 자식들 위 부모의 첫번째 자식이 변경, 첫번째가 아니면 변경X

p:nth-of-type()
2n : 1, 2 3
2n-1 : 홀수
odd : 홀수
even : 짝수
7. 가상클래스 선택자 - not
무언가 빼고 선택하고 싶을때
8. 가상클래스 선택자 - link, visited
a태그의 하이퍼링크에 적용 <a href="">
a:link - 방문전
a:visited - 방문후
9. 가상클래스 선택자 - hover, active, focus
10. 가상클래스 선택자 - enabled, disabled, checked
11. 가상요소 선택자 - before, after
12. 가상요소 선택자 - first-letter, first-line, selection
13. 선택자 결합 - 하위, 자식
14. 형제 선택자, 그룹화
15. 범용 선택자 (_)
16. 상속 제어하기 - initial
부모로부터 상속 끊을때 - all:inital; 혹은 margin: inital;
17. 상속 제어하기 - inherit, unset
무조건 상속 받을때 - all: inherit; 혹은 color: ingerit;
unset -
부모로부터 상속받을 값이 있을 때 : ingerit
부모로부터 상속받을 값이 없을 때 : initial
18. 우선순위
1). 선언된 곳
2). 명시도 (적용범위가 적을수록 명시도가 높을 것)
!important > inline style > ID > Class/Attribute/Pseudo Class > Type (tag) > * > inherited
3). 코드 위치 (아래쪽 선언이 덮어 씌어짐)
'프론트 > 리액트' 카테고리의 다른 글
| 리액트) 상태(state)관리- 원시타입 state와 참조타입 state (0) | 2025.01.07 |
|---|---|
| 리액트 관련 셋팅 CRA(리액트 프로젝트 생성), react / react-dom, Babel, Webpack, HMR 셋팅 (0) | 2025.01.05 |
| 리액트)1주차 학습 - css 애니메이션 (0) | 2024.06.08 |
| 리액트)1주차 학습 - html, CSS 문법 (1) | 2024.06.04 |
| 리액트)스터디6- 웹퍼블리셔-css메모장 선택자, css로 화살표, 삼각형 화살표 만들기... /업뎃중 (0) | 2024.05.16 |



