| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- 제로베이스
- 객체의키값만 찾기
- 객체의 밸류값만 찾기
- 중복단어제거
- js 문자열을 문자배열로
- 문자열 중복
- 중복된 단어
- 단어 제거
- ...점점점문법
- 코딩 어?
- 중복 문자열
- 문자열순서바꾸기
- 배엘에서 스왑
- 우분투 시간 변경
- @Moditying @Query
- 프론트엔드 스쿨
- 아래로펼치기
- 중복문자제거
- 중첩배열평탄화
- sql 문자열 패턴 검색
- 시퀄 문법
- 재귀스왑
- 레디스 확인
- 깃 토큰 만료
- indexOf()
- lastIndexOf()
- 5.3.8 Modifying Queries
- 중첩배열
- ubuntu타임존
- 스프링 데이타 JPA
- Today
- Total
코딩기록
VSCode 자주 쓰는 필수 플러그인, 확장 프로그램, 익스텐션 본문
오늘까지 생활코딩 HTML, CSS는 마무리하고
간단히 ATOM Editor, 크롬개발자도구 강의를 보고 갈 생각이다.
그 후에는 웹퍼블 강의 하나 듣고 리액트 강의, 자바스크립트 강의로 들어갈 계획이다.
1) Korean Language Pack for Visual Studio Code
- 한국어버전으로 VS code를 사용할 수 있도록 해주는 플러그인

2) Prettier - Code formatter
- HTML, 자바스크립트, 타입스크립트, CSS 등 다양한 언어 형식을 잡아줌
- 코드를 보기 좋게 정해진 코딩 컨벤션대로 정렬해주는 도구

3) Atom Keymap
Atom에서 자주 사용하는 바로 가기 키를 사용할 수 있음.

4) Settings Sync
- github에 VS Code Setting을 올리고 다운받을 수 있음
- Setting Sync 업로드 shift + alt + U
- Setting Sync 다운로드 shift + alt + D

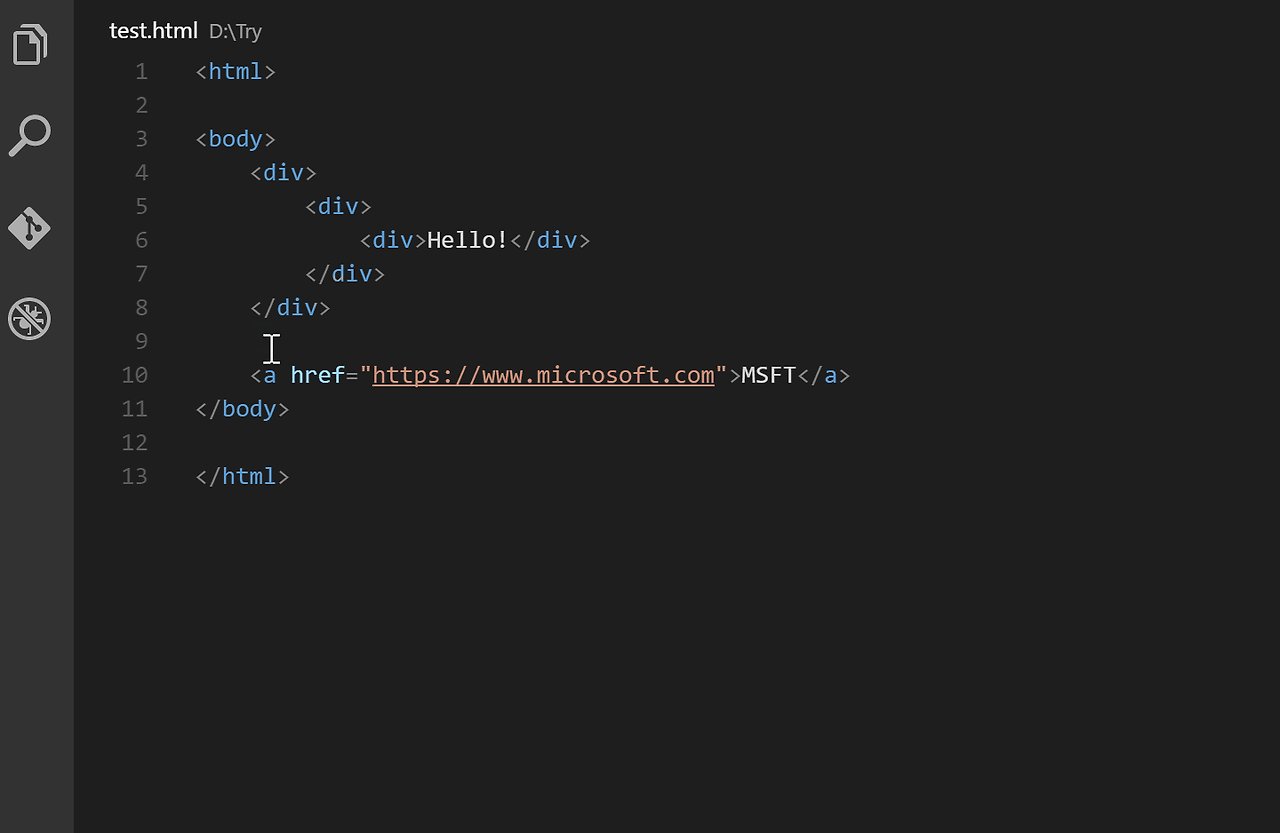
5) Auto Rename Tag
- html 시작 태그 변경시 자동으로 종료태그 변경


6) Material Icon Theme
- 파일들 아이콘을 변경시켜주는 테마

7) ESLint
- linter는 소스코드를 분석해서 문법 에러, 버그를 찾고 보고해주는 도구
- ESLint는 ES6까지도 잘 분석해줘서 가장 인기 많은 플러그인

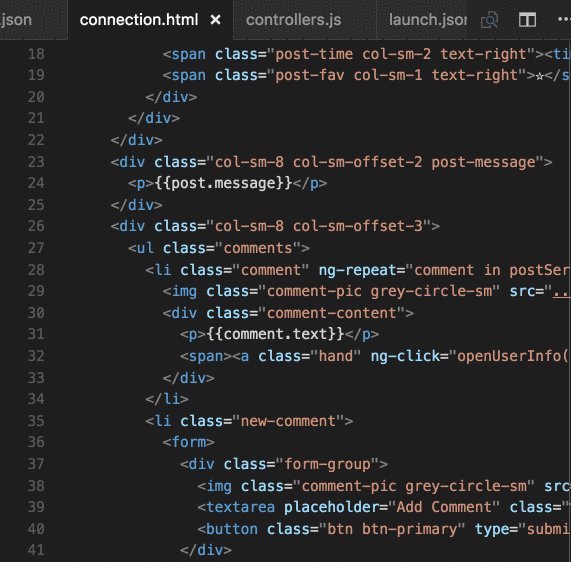
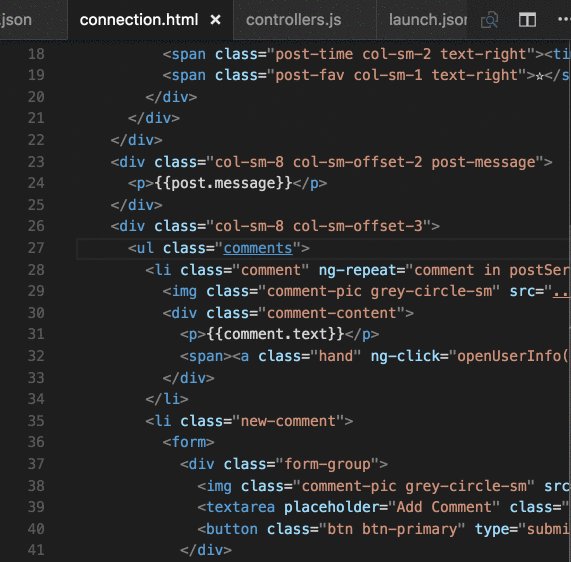
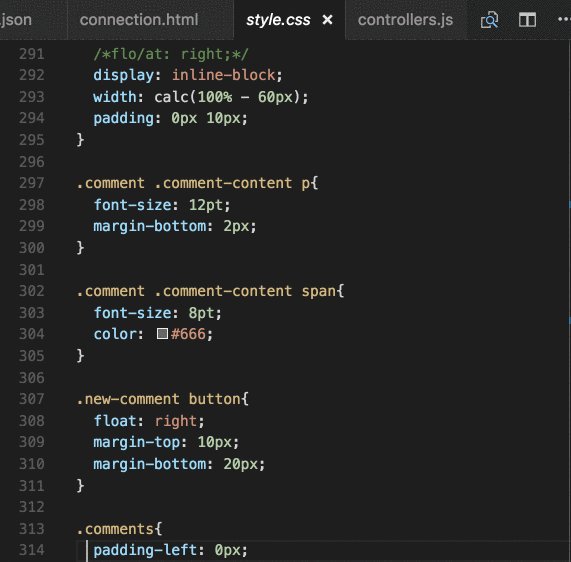
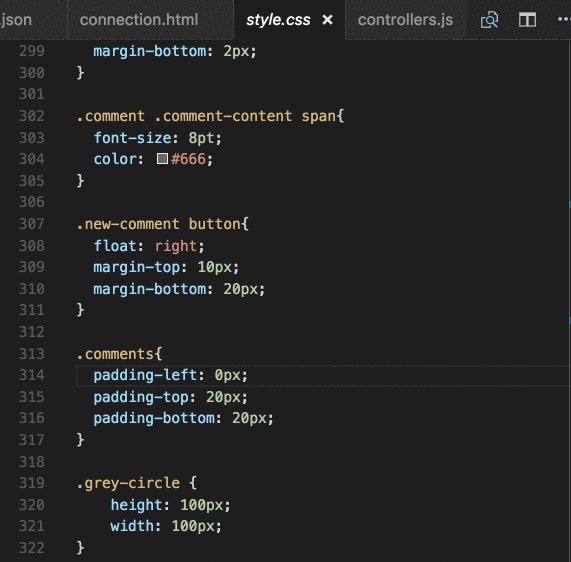
8) CSS Peek
- HTML파일에서 CSS를 사용한 class의 해당 css파일 위치로 이동
- HTML태그에서 css를 사용한 부분에 ctrl + 우클릭 or F12


9) HTML CSS Support
- CSS파일 속성 자동완성 기능 제공
- HTML에서 CSS에 미리 써있는 class를 가져다 쓸수 있음
- class 작성 후 ctrl+spacebar 단축키로 사용 가능

10) Live Server
- HTML소스등의 내용을 실시간으로 서버를 띄워 화면에 표시
- 설치 후 하단의 GoLive버튼 클릭 또는 단축키 사용
- live Server 서버 열기 Alt + L, O / 닫기 Alt + L, C

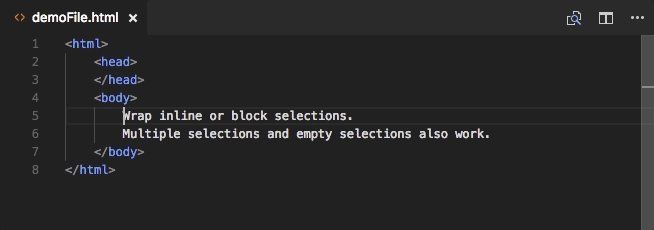
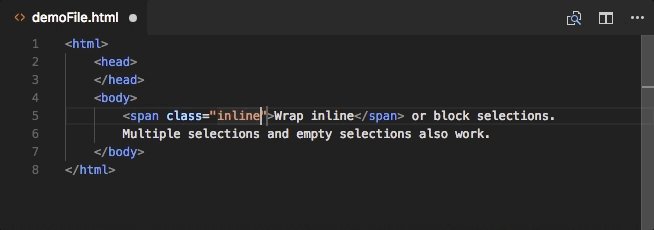
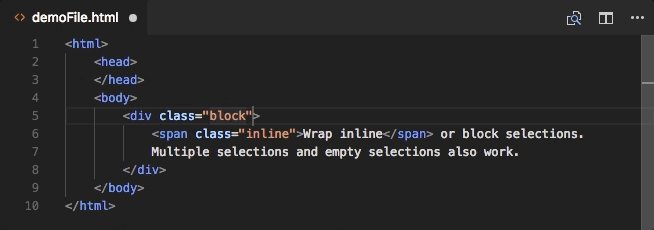
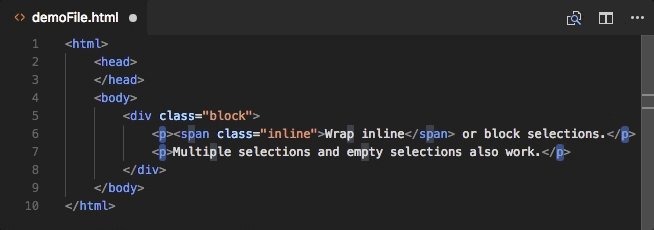
11) htmltagwrap
- 선택 영역을 선택후 단축어를 입력하면 HTML 태그로 감싸줌
- 원하는 영역 선택 후 Alt + W (Option + W for Mac)


12) Highlight Matching Tag
- 매칭되는 태그에 하이라이트 표시를 해줌


13) Bracket Pair Colorizer
-일치하는 괄호를 색상별로 분류

14) open in browser
- Shift + Alt + B

15) JavaScript ES6 code snippets
- JS 코드 자동완성 도구
16) npm Intellisense
- import 문에서 npm 모듈을 자동 완성하는 도구
17) Path Intellisense
- 파일 명을 자동 완성하는 도구
18) Reactjs code snippets
- ReactJS 프로젝트를 위한 코드 자동완성 도구
19) Search node_modules
- 프로젝트 내 파일을 빠르게 탐색할 수 있는 도구
Inpa Dev님 블로그를 보고 아래 익스텐션을 추가로 설치했다. 독특하고 '이런거 있으면 편하겠다' 했는데 누군가 벌써 만들었다.
Javascript Auto Backticks
일반 문자열(' ")에서 ${} 를 감지하면 자동으로 백틱(`) 으로 변경해주는 쏠쏠한 플러그인이다.
Error Lens
코드에 에러가 있을 경우 해당 줄에 오버레이 형식으로 띄워준다.
오타, 괄호 실수, 라이브러리 미참조 등 왠만한 오류는 컴파일이나 실행해보기 전에 이걸로 잡을 수 있다.
vscode를 단순 편집기에서 코딩ide로 업그레이드 해주는 필수 플러그인.
es6-string-html

코드에서 백틱(`) 으로 감싼 코드의 가독성을 높여준다.
/*html*/` ` 이렇게 사용하고
HTML 뿐 만아니라 CSS, SQL, SVG, XML도 각 언어에 맞게 코드에 색상이 변한다.
JS Quick Console
console.log()를 일일히 치지 않고 단축키로 바로 생성하여, 테스트를 빠르게 할수있게 한다.
- 변수를 드래그하고 Ctrl+Shift+L 를 누르면 자동 생성 된다.
bookMarks
브라우저에서 사이트를 북마크하면, 나중에 메뉴에서 찾아 클릭만 하면 바로 그 사이트로 이동한다.
이것 역시 특정 코드 줄에 북마크를 지정해, 메뉴에서 바로 찾아들어가는 기능을 제공해준다.
Paste Image
마크 다운 작성할때 이미지 작성을 매우 편리하게 해주는 익스텐션이다.
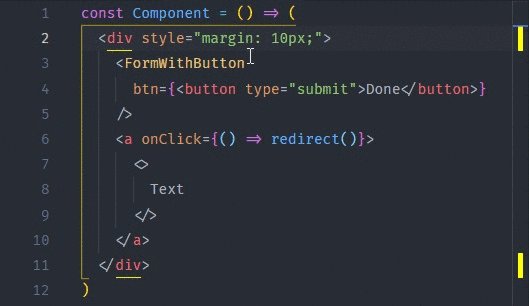
Inline Parameters for VSCode
함수 파라미터 미리보기를 표시해준다. 두개를 설치한다.
Inline Parameters for VSCode - Visual Studio MarketplaceInline Parameters Extended for VSCode - Visual Studio Mark
참고
https://developer-carmel.tistory.com/11
*진짜 독특한 익스텐션 - Inpa Dev
*독특 편리한 익스텐션- Inpa Dev
'프론트 > 리액트' 카테고리의 다른 글
| 리액트)1주차 학습 - html, CSS 문법 (1) | 2024.06.04 |
|---|---|
| 리액트)스터디6- 웹퍼블리셔-css메모장 선택자, css로 화살표, 삼각형 화살표 만들기... /업뎃중 (0) | 2024.05.16 |
| 리액트)스터디3- css 참고 및 사이트 (0) | 2024.05.09 |
| 리액트)스터디2- 개발자 도구 ( 생활코딩,제주코딩베이스캠프-칠리 ) (0) | 2024.05.08 |
| 리액트)스터디1- 문법 리스트 & 개인메모장 (0) | 2024.05.06 |


